
[sumber: ShutterStock]
HTML adalah singkatan dari Hypertext Markup Language. Bahasa HTML digunakan untuk membangun halaman web. Selain itu, HTML adalah bahasa markup yang umum digunakan oleh para developer web. Karena kemudahan dalam menggunakannya, HTML menjadi bahasa pemrograman web yang populer dikalangan para developer.
HTML mempunyai fungsi di antaranya dapat menentukan format suatu teks, membuat list, membuat link ke dokumen lain, menyisipkan gambar, serta dapat menampilkan informasi dalam bentuk tabel. Selain itu, HTML juga berfungsi untuk mengatur tampilan dari halaman web dan isinya, menambahkan objek seperti gambar, video, audio, dan lain-lain.
Bagi pembaca yang baru mengenal HTML, untuk membuat dokumen web dengan HTML cukup mudah dilakukan. Namun sebelumnya, baiknya pembaca mengenal terlebih dahulu struktur yang dimiliki oleh HTML. Di bawah ini akan dijelaskan mengenai strukur dan bagaimana menggunakan HTML.
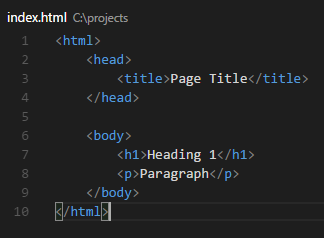
Untuk mulai memahami cara menggunakan HTML, silahkan lihat gambar struktur halaman HTML di bawah ini.

Pada intinya halaman HTML terdiri dari tag, element, dan attribute atau halaman HTML itu disusun oleh element-element seperti body, paragraph, table, list, dan lain-lain. Penandaan setiap element menggunakan tag dengan format penulisan dengan menggunakan tanda baca “<”, “>”, “/” atau <tag>content</tag>. Pada contoh di atas <h1>Heading 1</h1> merupakan tag.
Untuk lebih jelasnya, mari kita praktekan dengan membuat sebuah halaman HTML menggunakan editor teks yang sudah pembaca miliki. Pada contoh ini saya menggunakan editor teks Visual Studio Code. Silahkan buat file baru kemudian salin kodingan HTML di bawah ini.
<html>
<head>
<title>Halaman HTML</title>
</head>
<body>
<h1>Hello World</h1>
<p>Ini adalah paragraf pertama di halaman HTML</p>
</p>
</body>
</html>
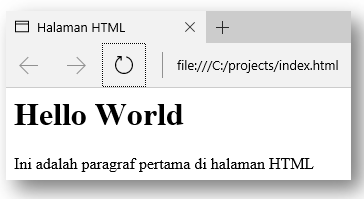
Setelah itu, silahkan simpan file tersebut pada folder yang yang diinginkan serta berikan nama pada file tersebut dengan akhiran .html atau .htm . Pada contoh ini, saya berikan nama file tersebut adalah index.html. Silahkan klik file tersebut untuk melihat halaman HTML yang sudah dibuat.

Contoh di atas memperlihatkan title, heading 1, dan paragraph. Untuk menambahkan informasi terhadap element atau tag, kita menggunakan attribute. Element HTML dapat memiliki attribute, hal ini yang memberikan informasi terhadap element tersebut. Selain itu, attribute selalu ditentukan dalam awal tag. Contoh di bawah ini merupakan kodingan HTML yang menampilkan gambar dengan attribute yang memberikan ukuran gambar atau width dan height.
<img src="teknojurnal.jpg" width="104" height="142">
Contoh lainnya adalah tag untuk menampilkan link yang mempunyai href attribute. Ini berfungsi untuk menampilkan halaman lain dengan cara melakukan klik pada kata “ini adalah link”. Pada contoh ini ketika di klik maka akan menampilkan halaman dari situs resminya teknojurnal.com
<a href="http://teknojurnal.com">ini adalah link</a>
Jika kita gabungkan semua kodingan dalam satu halaman HTML, makan kodingannya akan seperti di bawah ini. Jangan lupa untuk menampatkan gambar pada folder yang sama dengan index.html agar gambar dapat ditampilkan.
<html>
<head>
<title>Halaman HTML</title>
</head>
<body>
<h1>Hello World</h1>
<p>Ini adalah paragraf pertama di halaman HTML</p>
<img src="cake.jpg" width="140" height="140"> <br>
<a href="http://teknojurnal.com">ini adalah link</a>
</body>
</html>
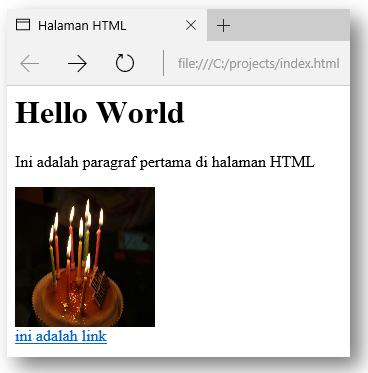
Untuk melihat hasilnya, silahkan jalankan file index.html yang sudah dibuat dengan cara diklik. Maka tampilan akhirnya akan seperti di bawah ini.

Dalam pemrograman web HTML, ada banyak tag dan element selain dari penjelasan di atas. Bagi pembaca yang tertarik untuk mempelajari lebih lanjut, bisa mengunjungi situs pembelajaran pemrograman web seperti W3Schools atau yang lainnya.