
Membuat sebuah desain UI (User Interface) yang tepat untuk pengguna aplikasi maupun web merupakan tantangan terbesar bagi desainer dan pengembang produk digital. Oleh karena itu, Google menawarkan sebuah solusi untuk para desainer dengan tools yang bernama Resizer. Google mengembangkan sebuah tools yang dapat digunakan desainer Web untuk mendapatkan keseimbangan pada web yang dikembangkan.
Dengan Resizer, desainer dapat melakukan uji coba terhadap Desain Material yang dikembangkan meskipun yang sedang dikembangkan merupakan web lintas platform. Google menawarkan sebuah fitur yang dapat membantu desainer dengan Panduan Desain Material, seperti letak kesalahan, responsive grids, perilaku yang terlihat, pola tampilan.
Resizer akan membantu desainer memvisualisasikan pola-pola potensial, seperti mengubah, membagi, mengalirkan kembali, dan memperluas, ketika ukuran layar berubah dan komponen-komponen UI mengalami perubahan posisi. Resizer akan menampilkan pola-pola tersebut dengan merancang beberapa demo yang dapat ditemukan dalam menu Resizer. Developer atau desainer web dapat melihat perubahan web yang dikembangkan pada saat web tersebut diakses melalui beberapa platform.
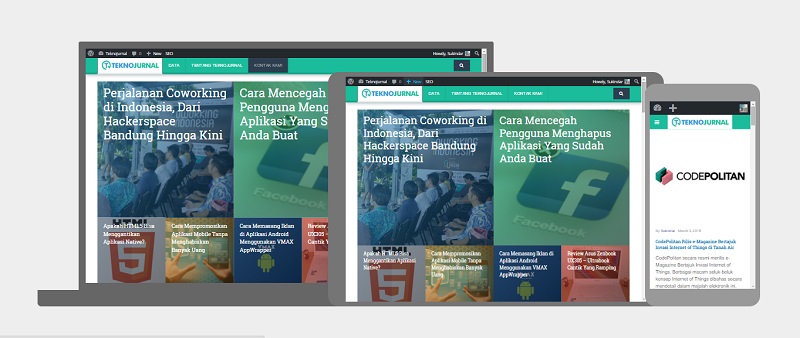
Penggunaan tools ini juga sangat mudah karena Resizer dapat digunakan untuk berbagai macam URL. Developer atau desainer web hanya perlu menuliskan URL web-nya, dan dapat mengubah-ubah tampilannya antara tampilan desktop atau tampilan mobile.
Resizer merupakan tools yang sangat interaktif. Selain itu, pengujian web dengan Resizer sangat mendekati performa yang sebenarnya. Dan selain web yang akan kita uji, Resizer memiliki beberapa URL bawaan yang dapat digunakan untuk mendapatkan ide yang menarik dari praktik terbaik Google.
Resizer merupakan sebuah tools yang mudah digunakan untuk menguji performa dari web yang sedang dikembangkan. Resizer dapat digunakan untuk menguji desain material dari web yang sedang dikembangkan.
[via The Next Web]