
Mozilla sebagai salah satu perusahaan pembuat browser terkenal di dunia, kini telah membuat sistem operasi mobile-nya tersendiri yang diberi nama Firefox OS. Menariknya semua aplikasi Firefox OS yang tersedia di Firefox Marketplace terbuat dari HTML5, JavaScript, serta CSS sehingga sistem operasi ini layaknya seperti sebuah browser berbentuk ponsel.
Untuk mengetahui lebih lanjut mengenai Firefox OS ini bagi pengembang aplikasi, saya akan menyajikan informasi mengenai panduan dasar pembuatan aplikasi untuk Firefox OS.
Arsitektur Sistem Firefox OS
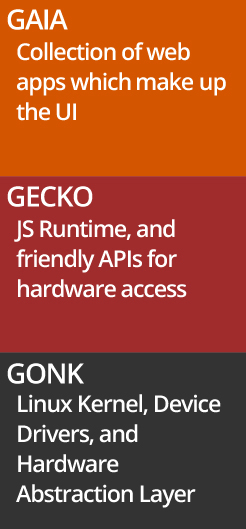
Firefox OS ini memang menarik karena mempunyai tiga bagian arsitektur utama dalam membangun sistem operasinya. Bagian ini terdiri dari Gaia, Gecko, dan Gonk. Berikut ini merupakan penjelasan singkat mengenai ketiga bagian tersebut.
Gaia
Gaia merupakan bagian tampilan antarmuka dari Firefox OS. Semua aplikasi yang terlihat secara kasat mata oleh pengguna Firefox OS merupakan bagian dari Gaia. Selain itu, tampilan halaman awal dan layar kunci dari Firefox OS diimplementasikan oleh Gaia. Tentunya bagian ini pun dibuat sepenuhnya menggunakan HTML, CSS, dan JavaScript.
Gecko
Gecko ini merupakan bagian penting dalam menghubungkan antara bagian Gaia dan Gonk agar dapat saling berkomunikasi dimana bagian ini akan melakukan konversi operasi yang dilakukan pengguna kepada bagian Gonk agar langsung bisa dijalankan perangkat keras. Bagian Gecko terdiri dari JS Runtime dan API untuk mengakses perangkat keras.
Gonk
Gonk ini merupakan bagian yang menjadi jembatan penghubung antara perangkat lunak dengan perangkat keras pada Firefox OS. Bagian ini dibangun oleh kernel Linux sehingga dapat langsung berkomunikasi dengan perangkat keras.

Membuat Aplikasi dasar di Firefox OS
Pada dasarnya Firefox OS ini menggunakan model pemrograman layaknya ketika membuat sebuah website yaitu menggunakan HTML, CSS, dan JavaScript untuk membangun aplikasinya. Berikut saya akan menjabarkan sedikit bagaimana cara membuat aplikasi sederhana dengan menggunakan HTML dasar yang dapat dijalankan di Firefox OS.
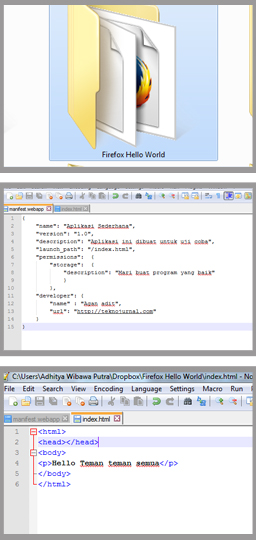
- Untuk langkah pertama, pembaca harus membuat sebuah folder utama yang bertujuan menjadi tempat penyimpanan aset dari aplikasi baik itu file media maupun kode program. Nama folder utama ini bebas tergantung dari penamaan yang diinginkan.
- Setelah folder utama selesai dibuat, pembaca dapat membuka aplikasi editor teks seperti Notepad, Notepad ++, atau lainnya.
- Dalam aplikasi editor teks ini pembaca dapat membuat dua kode program utama yang terdiri dari Index.html dan Manifest.webapp.
- Setelah kedua kode program utama itu telah selesai dibuat, maka pembaca dapat melakukan uji coba aplikasi di Firefox OS Simulator.
- Manifest.webapp ini merupakan file yang berisi informasi dan konfigurasi mengenai aplikasi. Sedangkan Index.html ini merupakan file utama dari sebuah aplikasi.
Sebagai tambahan, pembaca dapat menambahkan JavaScript, CSS, dan aset lainnya ke dalam folder utama untuk membuat aplikasinya menjadi lebih menarik. Untuk melihat contoh langsung dari pengembang aplikasi Mozilla ini pembaca dapat mengunjungi halaman resmi tutorial Firefox OS.

Firefox OS Simulator
Setelah pembaca membuat sebuah aplikasi sederhana dengan menggunakan Index.html dan Manifest.webapp dalam satu folder, maka langkah berikutnya adalah mempersiapkan Firefox OS Simulator sehingga dapat melihat hasil tampilan dari aplikasi yang telah dibuat.
Untuk mendapatkan Firefox OS Simulator ini dapat dilakukan dengan langkah mudah sebagai berikut :
- Jalankan Mozilla Firefox Browser
- Kemudian bisa mencari add ons Firefox OS Simulator di mesin pencari atau langsung mengunjungi halaman resmi Firefox OS Simulator
- Setelah muncul halaman Firefox OS Simulator, selanjutnya pembaca dapat memilih tombol “+Add Firefox” agar segera diintegrasikan di Mozilla Firefox Browser.
- Tunggu beberapa saat hingga proses integrasi selesai.
Uji Coba Aplikasi di Firefox OS Simulator
- Setelah berhasil terintegrasi, maka pembaca dapat memilih menu utama di Firefox kemudian memilih menu “Developer”.
- Pada menu “Developer”, pembaca dapat memilih menu “Firefox OS Simulator”.
- Setelah muncul halaman pengaturan Firefox OS Simulator maka pembaca dapat memilih tombol “Add Directory” untuk menambahkan file Manifest.webapp yang tersimpan dalam folder yang telah dibuat.
- Ketika aset ataupun data dari aplikasi yang dibuat telah lengkap maka simulator akan memvalidasi OK, sedangkan apabila terdapat kekurangan maka simulator akan menampilkan pesan peringatan validasi beserta penjelasan mengenai kekurangnya.
- Setelah aplikasi terdaftar di halaman pengaturan di Firefox OS Simulator, maka pembaca dapat mengaktifkan simulator dengan menekan tombol dari “Stopped” menjadi “Running”.
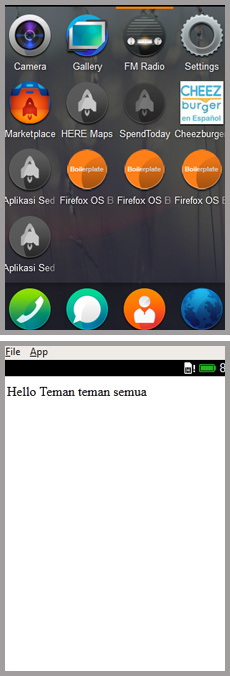
- Tampilan dari Firefox OS Simulator yang ditampilkan hampir sama persis dengan tampilan pada ponsel pintar berbasis Firefox OS.
- Program yang tampil di simulator ini akan sama persis dengan tampilan di perangkat Firefox OS.
Ini merupakan beberapa informasi singkat dan panduan dasar pengembangan aplikasi di Firefox OS. Jika ada pembaca yang ingin mengembangkan aplikasi dan mengetahui lebih lanjut mengenai sistem operasi ini, dapat langsung mengunjungi halaman resmi untuk pengembang aplikasi di Firefox OS Developer.