
* Artikel ini adalah rangkaian dari tutorial Android Studio, untuk melihat tutorial Android Studio lainnya bisa mengklik tautan ini
Pada tulisan kali ini saya akan membahas mengenai WebView pada Android. Bagi yang belum tahu, WebView adalah sebuah class di Android yang dapat menampilkan tampilan peramban web pada aplikasi Android.
Nantinya, aplikasi yang akan dibuat menghasilkan tampilan seperti kita membuka situs web menggunakan peremban web. Bedanya pada WebView ini tidak terdapat address bar, sehingga URL-nya sudah kita definisikan di dalam aplikasi Android yang kita buat.
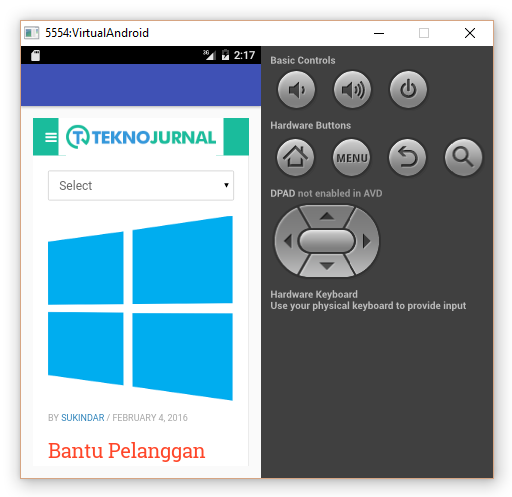
Aplikasi yang akan dibuat tampaknya seperti gambar di bawah ini:

Untuk membuat aplikasi WebView, silahkan buka Android Studio dan buatlah proyek baru dengan cara memilih Menu File -> New -> New Project. Pada proyek ini saya berikan nama proyek TjWebView. Untuk nama Company Domain nya saya menganturnya seperti ini ra.example.tj. Kemudian pilih lokasi penyimpanan proyek yang dibuat, selanjutnya silahkan pilih Next. Pada bagian penentuan minimum SDK, silahkan pilih sesuai yang diinginkan.
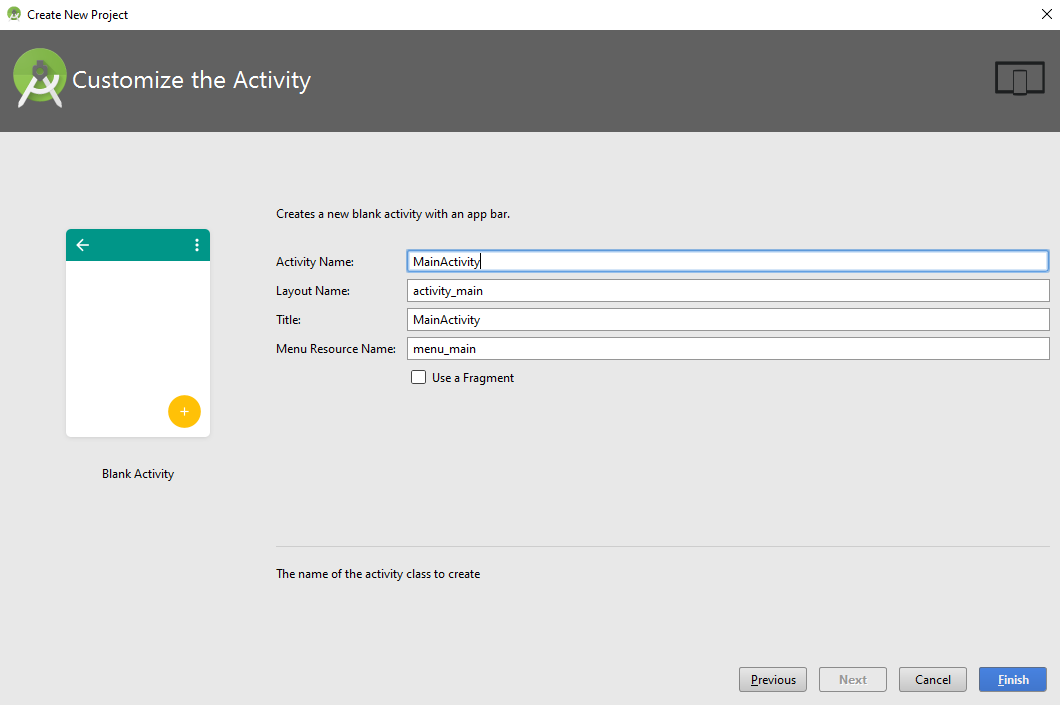
Pada pilihan Activity, silahkan pilih Blank Activity kemudian pilih Next. Selanjutnya akan muncul tampilan seperti di bawah ini. Biarkan saja tetap pada deafult-nya, untuk menyelesaikan pembuatan proyek silahkan tekan tombol Finish.

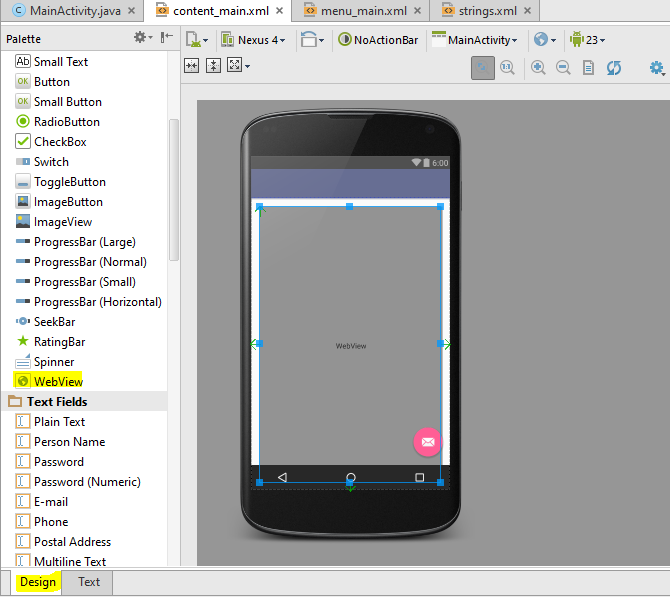
Setelah itu, pilih WebView yang berada pada Palette. Kemudian klik dan seret pada tampilan Android seperti dibawah ini.

Pada aplikasi ini, kita akan menampilkan website dari teknojurnal.com. Sehingga ketika aplikasi dijalankan, secara otomatis akan membuka situs dari TeknoJurnal. Hal ini membuat aplikasi yang akan dibuat membutuhkan koneksi internet. Untuk itu, kita akan menambahkan permission pada aplikasi agar dapat mengakses internet.
Silahkan buka AndroidManifest.xml yang berada pada folder manifest yang ada pada proyek yang dibuat. Kemudian tambahkan kode seperti di bawah ini.
<uses-permission android:name="android.permission.INTERNET"/>
Setelah itu, kita akan mendefinisikan situs web yang akan ditampilan pada class WebView. Untuk memasukan URL nya silahkan buka MainActivity.java yang terdapat pada folder java. Tambahkan kode seperti di bawah ini.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//tambahkan kode di bawah ini
view = (WebView) this.findViewById(R.id.webView);
view.getSettings().setJavaScriptEnabled(true);
view.loadUrl("https://teknojurnal.com");
}
Aplikasi sudah bisa dijalankan, hanya saja ketika aplikasi dijalankan maka akan redirect ke peramban web. Agar aplikasi ketika dijalankan tidak terjadi redirect, maka perlu ditambahkan class WebViewClient pada MainActivity.java. Kodingannya bisa dilihat di bawah ini:
import android.webkit.WebView; // memasukan class WebView
import android.webkit.WebViewClient; //memasukan class WebViewClient
public class MainActivity extends ActionBarActivity {
private WebView view; //membuat variabel view agar bisa akses method
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
view = (WebView) this.findViewById(R.id.webView);
view.getSettings().setJavaScriptEnabled(true);
view.setWebViewClient(new MyBrowser());
view.loadUrl("https://teknojurnal.com");
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
Sampai sejauh ini aplikasi sudah bisa berjalan tanpa redirect ke perambang web, hanya saja ketika penggguna menekan tombol back pada ponsel Android mereka maka aplikasi akan tertutup padahal harusnya balik lagi ke halaman sebelumnya. Untuk membuat kondisi balik lagi ke halaman sebelumnya maka perlu ditambahkan kodingan seperti di bawah ini:
public boolean onKeyDown(int keyCode, KeyEvent event) {
//ketika disentuh tombol back
if ((keyCode == KeyEvent.KEYCODE_BACK) && view.canGoBack()) {
view.goBack(); //method goback(),untuk kembali ke halaman sebelumnya
return true;
}
// Jika tidak ada halaman yang pernah dibuka
// maka akan keluar dari activity (tutup aplikasi)
return super.onKeyDown(keyCode, event);
}
Nah, cukup mudah bukan membuat aplikasi WebView menggunakan Android Studio? Silahkan jalankan aplikasi yang sudah dibuat pada emulator Android Studio atau langsung dijalankan pada ponsel Android.
* Artikel ini adalah rangkaian dari tutorial Android Studio, untuk melihat tutorial Android Studio lainnya bisa mengklik tautan ini