
* Artikel ini adalah rangkaian dari tutorial Android Studio, untuk melihat tutorial Android Studio lainnya bisa mengklik tautan ini
Pada tulisan ini saya akan menjelaskan cara membuat aplikasi dengan fitur widget Radio Button menggunakan Android Studio. Radio Button merupakan widget yang telah disediakan oleh Android Studio yang berguna untuk menampilkan pilihan yang akan dipilih berupa satu lingkaran kecil dengan titik ditengahnya.
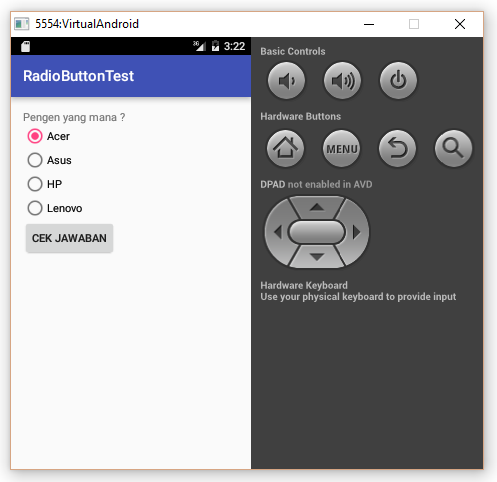
Di bawah ini merupakan tampilan aplikasi Radio Button. Ketika kita memilih dan kemudian menekan tombol “cek jawaban maka akan muncul informasi dalam bentuk teks (toast). Berikut adalah contoh tampilan aplikasi yang akan kita buat.

Silahkan buat proyek baru pada Android Studio dengan nama RadioButtonTest atau berikan nama sesuai keinginan. Buka Android Studio, klik File – New Project isi Application Name dengan nama RadioButtonTest dan Company Domain dengan teknojurnal.com. Pada jendela Activity silahkan pilih Empty Activity.
Setelah itu, silahkan buka direkori res/strings.xml. Silahkan tambahkan kodingan seperti di bawah ini. Kita akan menyimpan nama-nama merek laptop yang akan ditampilkan dan menjadi pilihan pada strings.xml
<string name="radio_acer">Acer</string> <string name="radio_asus">Asus</string> <string name="radio_lenovo">Lenovo</string> <string name="radio_hp">HP</string> <string name="jawab">Cek Jawaban</string> <string name="pilihnotebook">Pengen yang mana ?</string>
Kemudian, kita akan membuat tampilan untuk menampilkan Radio Button. Ada cara yang mudah yaitu dengan cara melakukan click and drag dengan memilih Widget Radio Button. Tapi pada contoh kali ini silahkan tambahkan kodingan pada activity_main.xml seperti di bawah ini.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="oc.startup.ra.radiobuttontest.MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/pilihnotebook" />
<RadioGroup
android:id="@+id/radioGroupNb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView1" >
<RadioButton
android:id="@+id/radioAcer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/radio_acer" />
<RadioButton
android:id="@+id/radioAsus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radio_asus" />
<RadioButton
android:id="@+id/radioHp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radio_hp" />
<RadioButton
android:id="@+id/radioLenovo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radio_lenovo" />
</RadioGroup>
<Button
android:id="@+id/buttonJawab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/radioGroupNb"
android:text="@string/jawab" />
</RelativeLayout>
Jika kita perhatikan sintak XML di atas, terdapat elemen TextView dan Radio Button yang dibungkus oleh RadioGroup dan Button. TextView akan menampilkan kalimat “Pengen yang mana?”. Kalimat tersebut bisa kita ubah dengan mengubahnya pada file strings.xml. Hal ini juga berlaku untuk Radio Button dan Button.
Setelah mengikuti tahap di atas, silahkan buka MainActivity.java yang berada pada direktori java/(….teknojurnal.radiobuttontest). Kemudian tambahkan kodingan seperti di bawah ini.
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
import android.view.View.OnClickListener;
public class MainActivity extends AppCompatActivity {
private RadioGroup radioGroupNb;
private RadioButton radioButtonNb;
private Button btnJawab;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
radioGroupNb = (RadioGroup) findViewById(R.id.radioGroupNb);
btnJawab = (Button) findViewById(R.id.buttonJawab);
addListenerOnButtonJawab();
}
public void addListenerOnButtonJawab() {
btnJawab.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//pilih radio button yang ada di radio button group
int selectedId = radioGroupNb.getCheckedRadioButtonId();
// mencari radio button
radioButtonNb = (RadioButton) findViewById(selectedId);
//menampilkan pesan teks / toast
Toast.makeText(getBaseContext(),
"Kamu Memilih Notebook " + radioButtonNb.getText(),
Toast.LENGTH_SHORT).show();
}
});
}
}
Jika pembaca bertanya mengenai kodingan yang berada paling atas (yang dengan awalan import), itu sebenarnya tidak harus dihapal. Itu bisa dipanggil dengan menekan tombol alt+enter pada kodingan tertentu.
Misalnya kita belum menambahkan import android.widget.Toast. maka ketika kita mengetik sintak Toast.makeText(getBaseContext(), sintak Toast akan berwarna merah. Ini disebabkan belum diimpornya widget untuk Toast. Dengan mengarahkan kursor pada Toast dan menekan alt+enter maka otomatis import android.widget.Toast akan ditambahkan pada file MainActivity.java.
Cukup mudah kan membuat contoh aplikasi dengan fitur Radio Button? Silahkan para pembaca merubah kodingan sesuai keinginan kemudian jalankan menggunakan emulator Android atau langsung di-debug pada ponsel pintar Android yang dimiliki.
Untuk mengunduh kode sumber aplikasi Radio Button dapat mengklik tautan ini.
* Artikel ini adalah rangkaian dari tutorial Android Studio, untuk melihat tutorial Android Studio lainnya bisa mengklik tautan ini