
* Artikel ini adalah rangkaian dari tutorial Android Studio, untuk melihat tutorial Android Studio lainnya bisa mengklik tautan ini
Pada tulisan kali ini saya akan memberikan contoh penggunaan widget Switch pada Android Studio. Penggunaan Switch biasanya digunakan untuk mematikan atau menghidupkan fungsi. Misalnya mematikan dan menghidupkan flash kamera, mematikan atau menghidupkan paket data, dan lainnya. Di bawah ini merupakan contoh widget Switch yang biasa kita lihat pada ponsel pintar Android.

Secara sederhana, widget Switch adalah jenis tombol yang memiliki dua fungsi yaitu ON dan OFF. Developer dapat mengatur keadaan awal dan kemudian pengguna dapat mengubahnya. Untuk mencoba Switch pada aplikasi yang dibuat menggunakan Android Studio, kita akan memberikan fungsi dimana jika ON maka akan muncul TextView yang berisi Status ON, tetapi jika Switch dalam keadaan OFF, maka akan muncul TextView yang berisi Status OFF.
Untuk mulai membuat aplikasi ContohSwitch ini, silahkan buat proyek baru pada Android Studio dengan nama ContohSwitch, atau berikan nama proyek sesuai keinginan. Buka Android Studio, klik File – New Project isi Application Name dengan nama ContohSwitch dan Company Domain dengan teknojurnal.com. Pada jendela Activity silahkan pilih Empty Activity.
Setelah berhasil membuat proyek, silahkan buka file activity_main.xml yang terletak pada direktori res/layout/activity_main.xml. Pada layout ini, kita akan menambahkan widget Switch dan TextView. Silahkan tambahkan kodingan seperti di bawah ini pada file activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="oc.startup.ra.contohswitch.MainActivity">
<Switch
android:id="@+id/mySwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="20dp"
android:text="Pilih Switch" />
<TextView
android:id="@+id/switchStatus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/mySwitch"
android:layout_marginTop="22dp"
android:text="Text"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
Setelah menambahkan kodingan seperti di atas, sekarang kita akan menambahkan kodingan pada MainActivity.java. Silahkan buka file MainActivity.java kemudian tambahkan kodingan seperti di bawah ini.
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.Switch;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView switchStatus;
private Switch mySwitch;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
switchStatus = (TextView) findViewById(R.id.switchStatus);
mySwitch = (Switch) findViewById(R.id.mySwitch);
//set the switch to ON
mySwitch.setChecked(true);
//attach a listener to check for changes in state
mySwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
if (isChecked) {
switchStatus.setText("Status: ON");
} else {
switchStatus.setText("Status: OFF");
}
}
});
//check the current state before we display the screen
if(mySwitch.isChecked()){
switchStatus.setText("Status: ON");
}
else {
switchStatus.setText("Status: OFF");
}
}
}
Kita bisa mengatur widget Switch secara default mempunyai nilai ON atau OFF. Pada contoh ini kita berikan nilai default pada widget Switch bernilai ON. Sepeti terlihat pada kodingan di bawah ini.
mySwitch.setChecked(true);
Selain itu, kita dapat mengubah teks ketika Switch dipilih. Ubah teks sesuai keinginan pada kodingan di bawah ini.
if(mySwitch.isChecked()){
switchStatus.setText("Status: ON");
}
else {
switchStatus.setText("Status: OFF");
}
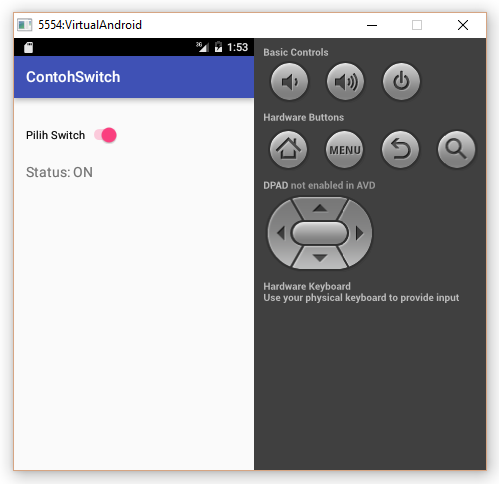
Jika sudah mengikuti tahapan seperti di atas, silahkan jalankan aplikasi ContohSwitch menggunakan emulator Android atau menggunakan langsung ponsel pintar Android yang dimiliki. Maka tampilan dari aplikasi ContohSwitch akan tampak seperti di bawah ini.

Untuk mengunduh kode sumber dari aplikasi ContohSwitch bisa mengklik tautan ini.
* Artikel ini adalah rangkaian dari tutorial Android Studio, untuk melihat tutorial Android Studio lainnya bisa mengklik tautan ini