 Banyak faktor yang menentukan sebuah aplikasi mobile bisa digemari di pasaran (dengan tidak memikirkan apakah mendatangkan keuntungan). Desain tentunya termasuk dari banyak faktor faktor tersebut. Selain itu, persoalan waktu pemasaran hingga penentuan target pasar yang tepat juga masuk dalam faktor penentu kesuksesan.
Banyak faktor yang menentukan sebuah aplikasi mobile bisa digemari di pasaran (dengan tidak memikirkan apakah mendatangkan keuntungan). Desain tentunya termasuk dari banyak faktor faktor tersebut. Selain itu, persoalan waktu pemasaran hingga penentuan target pasar yang tepat juga masuk dalam faktor penentu kesuksesan.
Jika melihat dari sisi desain, sudah banyak pembuktian, bahwa dengan desain yang lebih baik dari aplikasi sejenis lainnya, sebuah aplikasi mobile bisa mendapatkan penggemar dan pengguna yang lebih loyal. Berikut saya berikan beberapa contoh pengimplementasian desain yang taktis dan baik berdasarkan dari produk-produk yang ada di pasaran.
Konten boleh sama, konten boleh kaya, penggabungan antara konten yang bagus dan desain yang tepat, bisa membuat produk anda menjadi raja.
Konten adalah raja, merupakan kata-kata yang sering kita dengar. Kenyataanya pun sama, konten yang unik, menarik, masif, terbaru, dan lengkap biasanya membuat sebuah produk aplikasi mobile memiliki banyak pengguna dan penggemar (sering disebut “fan boy“). Tetapi pada kenyataanya, tidak selalu aplikasi yang menyuguhkan konten yang maksimal dari segi kuantitas dan kualitas bisa menjadi raja.
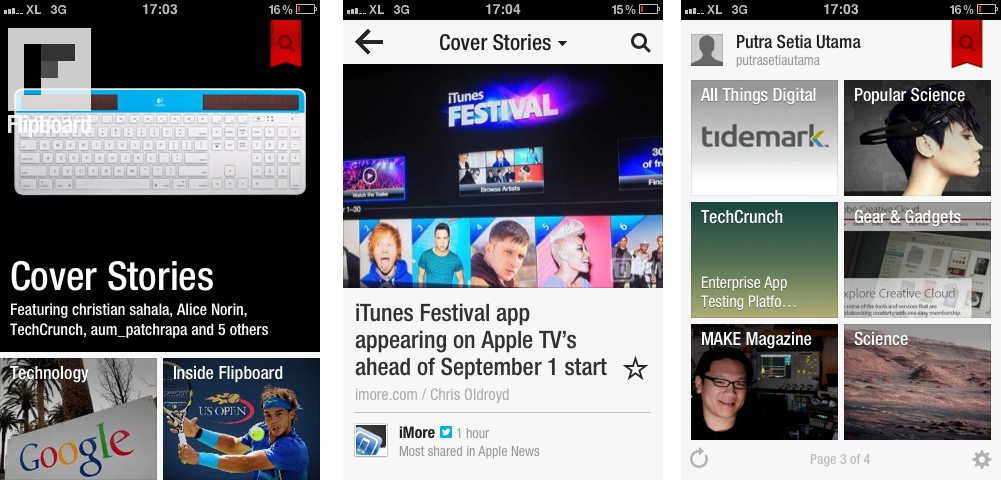
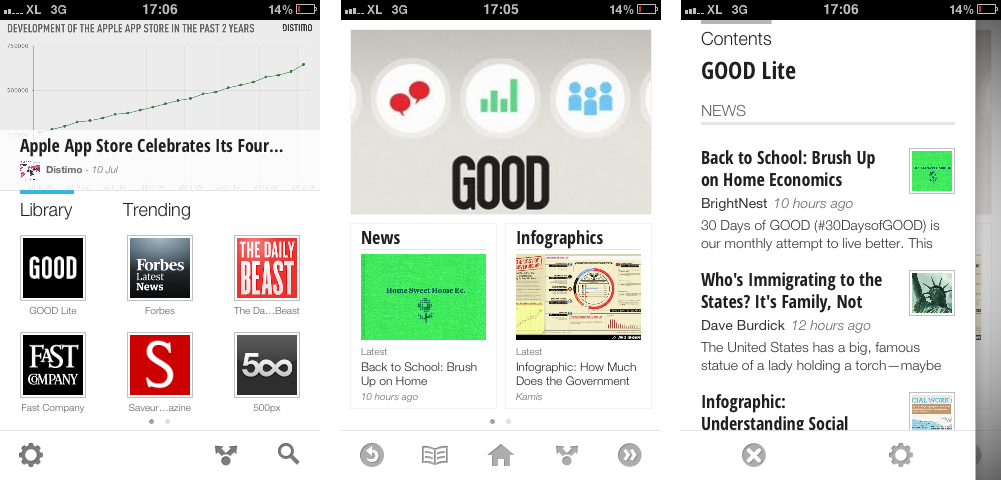
Sebagai contoh banyak sekali aplikasi yang memiliki konten dari pengambilan RSS. Sayangnya tidak banyak yang berhasil. Dua contoh aplikasi mobile yang hanya mengambil konten dari RSS dan berhasil di pasaran adalah Flipboard dan Google Currents. Yang bisa kita pelajari dari kedua aplikasi tersebut adalah, mereka menyatukan konten yang berkualitas dengan design dan detail UX yang maksimal. Pada akhirnya pengguna aplikasi ini mendapatkan pengalaman membaca yang unik dan terasa lebih menyenangkan walaupun dengan konten yang sebetulnya sama. Jadi selain dilihat dari seberapa canggih sebuah aplikasi berbasis RSS meng-aggregate konten, penyuguhan kontennya pun menjadi nilai penting tersendiri. Dan inilah yang membuat perbedaan dengan aplikasi aplikasi lainnya dipasaran.


Selain itu faktor lainnya seperti navigasi juga perlu diperhatikan. Tidak peduli seberapa banyak atau sedikit konten yang dimiliki, jika navigasi yang disuguhkan memiliki inovasi tetapi tetap mudah digunakan, maka kemungkinan besar pengguna akan rela meluangkan waktu menjelajahi konten anda. Saat ini sudah banyak aplikasi mobile ternama yang fokus ke masalah inovasi dari navigasi mereka.
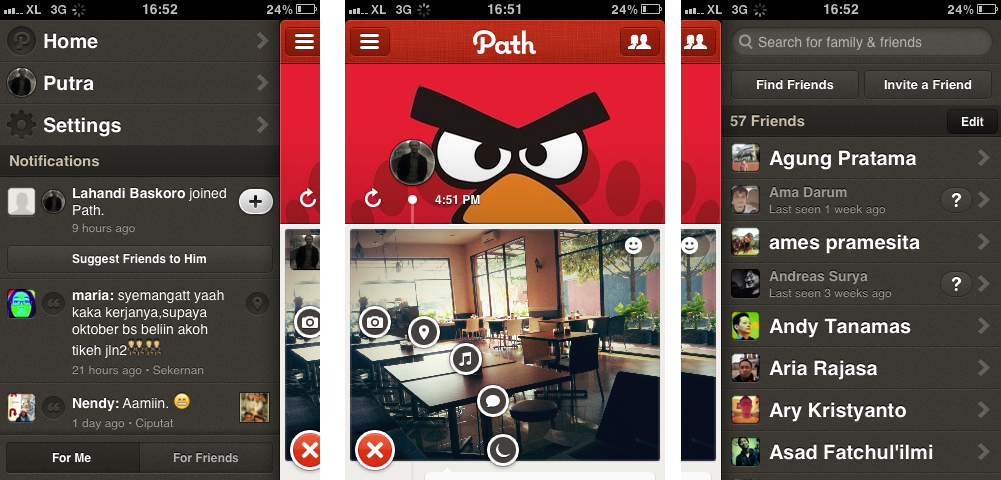
Saya akan mengambil contoh dari aplikasi mobile bernama Path. Di aplikasi Path, mereka menyuguhkan navigasi yang sangat unik dan menyenangkan untuk digunakan. Bahkan mereka membutuhkan waktu selama 3 bulan dan 6 kali pergantian konsep, untuk membuat navigasi yang ada di Path saat ini. Mungkin sebagian besar pembaca telah mengetahui bagaimana menariknya navigasi yang ada di Path. Untuk menyegarkan kembali ingatan anda, berikut adalah screenshot dari navigasi mereka yang terkenal unik dan intuitif.

Bagi anda yang punya waktu luang, anda bisa menyimak hasil video wawancara dengan salah satu pendiri Path mengenai perjalanan mereka menemukan navigasi dan pengemasan konten yang ada di Path saat ini:
Paling tidak dengan memperhatikan bagaimana mengemas tampilan konten dan juga navigasi dari sebuah aplikasi mobile, pengguna bisa merasakan pengalaman yang berbeda dari aplikasi-aplikasi serupa lainnya. Pada akhirnya hal ini berdampak pada kepopuleran, pertumbuhan aktifitas dan loyalitas pengguna terhadap sebuah aplikasi mobile.