
HTML 5, salah satu teknologi yang sangat ditunggu-tunggu oleh para web developer maupun para pengguna Internet. Banyak hal yang dijanjikan akan hadir di HTML 5 yang dapat mengubah sebuah website menjadi lebih interaktif serta lebih kaya konten dan fungsinya. Tetapi sayangnya implementasinya masih belum sempurna. Masalah kompatibilitas dari browser dan juga belum matangnya si HTML 5, sedikit menjadi kendala. Walupun begitu, sudah banyak para developer web yang mencoba membuat aplikasi web berbasiskan HTML 5. Berikut adalah 5 contoh website yang menurut saya menerapkan fitur yang diberikan HTML 5 dengan tepat dan menarik.
DeviantART muro
Sebuah aplikasi web “drawing” yang memiliki efek menarik di brush toolnya. DeviantART muro juga mendukung fitur layering serta fitur “save on the fly” yang tentunya menggunakan konsep cloud computing.

Bert’s Breakdown
Contoh penggunaan HTML 5 untuk membuat game bisa anda lihat disini. Grafis yang disuguhkan cukup halus di game ini. Bert’s Breakdown mampu menunjukan bagaimana keunggulan HTML 5 di dunia web based game development.

Canvas + SoundManager Audio Player dengan Efek Waveform
Pemutar audio berbasis HTML 5 ini cukup menarik. Dengan didukung UI yang mempercantik tampilan player nya, serta implementasi animasi yang cukup rumit, membuat website ini menunjukan kekuatan HTML 5 di segi multimedia. Khususnya untuk konten audio.

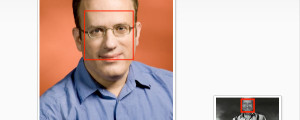
Pendeteksi Wajah dengan JavaScript melalui HTML5 Canvas
Anda mungkin sudah sering melihat fitur pendeteksi wajah di berbagai aplikasi seperti iPhoto dan juga Picasa. Bahkan Facebook juga sudah mengeluarkan fitur seperti ini. Uniknya face detection ini dibuat dengan hanya memanfaatkan JavaScript + HTML 5 saja. Anda penasaran? Silakan langsung anda lihat demonya.

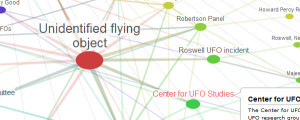
Wikipedia Knowledge Map
Wikipedia Knowledge Map adalah salah satu implementasi dari penggunaan HTML 5 yang cukup unik. Fitur utama yang disuguhkan adalah pembuatan Knowledge Map menggunakan HTML 5, yang menghubungkan artikel-artikel yang ada di Wikipedia.

~
Kalau kita lihat dari lima contoh diatas, jadi muncul pertanyaan di kepala saya. Di manakah penggunaan HTML 5 ini akan di fokuskan nantinya? Apakah hanya sekedar sebagi pemanis sebuah web site? Apakah akan fokus di game? Atau fokus pada pembuatan aplikasi spesifik yang menggunakan konsep cloud?