
* Artikel ini adalah rangkaian dari tutorial Android Studio, untuk melihat tutorial Android Studio lainnya bisa mengklik tautan ini
Date Picker adalah layout atau tampilan di aplikasi Android yang digunakan untuk memilih tanggal, bulan, dan tahun. Date Picker ini biasa digunakan untuk mengatur tanggal ketika membuat sebuah jadwal pada tanggal tertentu.
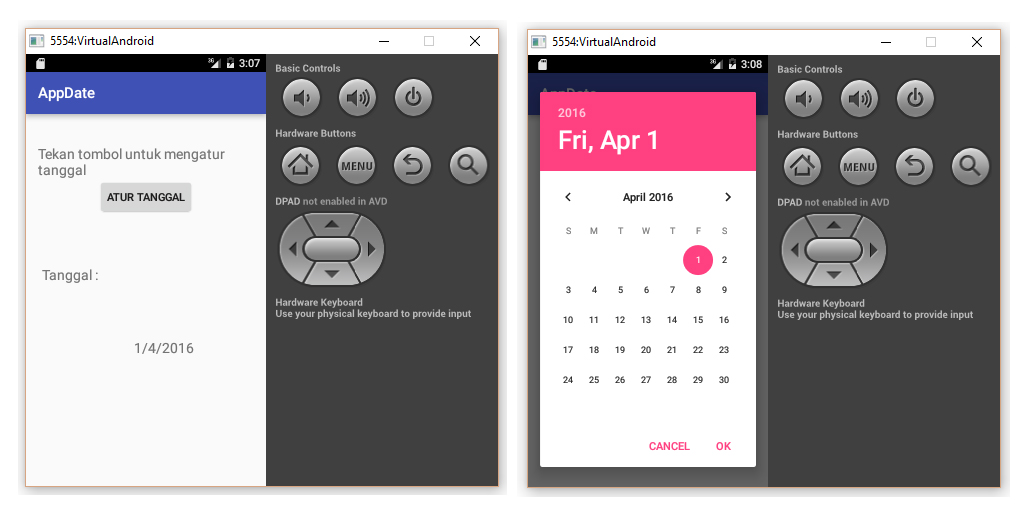
Pada tulisan ini akan dijelaskan tutorial mengenai cara menggunakan Date Picker pada aplikasi yang akan dibuat. Sebelum mulai membuat aplikasi, di bawah ini merupakan tampilan aplikasi yang menggunakan Date Picker.

Untuk mulai membuat aplikasi yang menampilkan kalendar ini, silahkan buat proyek baru pada Android Studio dengan nama AppDate, atau berikan nama proyek sesuai keinginan. Buka Android Studio, klik File – New Project isi Application Name dengan nama AppDate dan Company Domain dengan teknojurnal.com. Pada jendela Activity silahkan pilih Empty Activity.
Setelah berhasil membuat proyek, sekarang kita akan membuat tampilan dengan menggunakan TextView dan Button untuk menampilkan kalendar serta menampilkan tanggal yang sudah dipilih pada TextView. Silahkan buka file activity_main.xml yang terletak pada direktori res/layout/activity_main.xml. Pada layout ini, kita akan menambahkan TextView dan Button. Silahkan tambahkan kodingan seperti di bawah ini.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="oc.startup.ra.appdate.MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="70dp"
android:onClick="setDate"
android:text="@string/date_button" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:text="@string/date_label"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_marginTop="66dp"
android:layout_toLeftOf="@+id/button1"
android:text="@string/date_view"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/button1"
android:layout_below="@+id/textView2"
android:layout_marginTop="72dp"
android:text="@string/date_selected"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
Selanjutnya untuk melengkapi attribut dari android:text, silahkan buka direktori res/values/strings.xml pada proyek aplikasi yang sedang dibuat. Ini akan menampilkan pesan teks pada TextView. Silahkan tambahkan kodingan seperti di bawah ini.
<string name="date_label">Tekan tombol untuk mengatur tanggal</string> <string name="date_button">Atur Tanggal</string> <string name="date_view">Tanggal : </string> <string name="date_selected"></string>
Sampai disini kita sudah berhasil membuat tampilan aplikasi AppDate. Selanjutnya kita akan menambahkan kodingan java pada MainActivity.java. Hal ini bertujuan untuk memberikan aksi ketika tombol “Atur Tanggal” ditekan. Silahkan tambahkan kodingan di bawah ini.
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.Toast;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private DatePicker datePicker;
private Calendar calendar;
private TextView dateView;
private int year, month, day;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dateView = (TextView) findViewById(R.id.textView3);
calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH);
day = calendar.get(Calendar.DAY_OF_MONTH);
showDate(year, month + 1, day);
}
@SuppressWarnings("deprecation")
public void setDate(View view) {
showDialog(999);
//akan menampilkan teks ketika kalendar muncul setelah menekan tombol
Toast.makeText(getApplicationContext(), "Pilih Tangal", Toast.LENGTH_SHORT)
.show();
}
@Override
protected Dialog onCreateDialog(int id) {
// TODO Auto-generated method stub
if (id == 999) {
return new DatePickerDialog(this, myDateListener, year, month, day);
}
return null;
}
private DatePickerDialog.OnDateSetListener myDateListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker arg0, int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
// arg1 = year
// arg2 = month
// arg3 = day
showDate(arg1, arg2+1, arg3);
}
};
private void showDate(int year, int month, int day) {
dateView.setText(new StringBuilder().append(day).append("/")
.append(month).append("/").append(year));
}
}
Setelah mengikuti tahapan di atas, silahkan jalankan aplikasi Android yang sudah dibuat menggunakan emulator atau langsung diinstal pada perangkat Android. Bagi pembaca yang ingin mempelajari lebih lanjut, dapat mengunduh kode sumber aplikasi AppDate pada tautan ini.
* Artikel ini adalah rangkaian dari tutorial Android Studio, untuk melihat tutorial Android Studio lainnya bisa mengklik tautan ini