 [sumber gambar: shutterstock]
[sumber gambar: shutterstock]
Pada kesempatakan kali ini saya akan menjelaskan cara membuat aplikasi QR Code Android sederhana yang dibuat menggunakan Intel XDK. Bagi pemula, tidak perlu khawatir karena cara pembuatannya tidaklah sulit untuk dipahami.
Bagi yang belum tahu, Intel XDK adalah tool untuk membuat aplikasi Android dengan skrip HTML5. Seperti namanya, tool Intel XDK ini disokong oleh Intel dan dirilis secara gratis. Dengan menggunakan Intel XDK, aplikasi yang kita buat nantinya bisa di-build untuk banyak platform sekaligus seperti Android, iOS atau Windows Phone.
Untuk QR Code sendiri adalah sebuah kode matriks atau barcode 2 dimensi yang tujuannya adalah untuk menyampaikan informasi dan mendapatkan respon dengan cepat. QR Code ini bisa berisi text biasa, URL, vCard dan lain-lain. Di bawah ini adalah video aplikasi QR-CodeScanner yang dibuat menggunakan Intel XDK.
Untuk membuat aplikasi pembacara kode QR seperti pada video di atas, pertama-tama kita perlu rsiapkan komponen berikut di komputer kita:
- Unduh Intel XDK di tautan ini, silahkan pilih platformnya sesuai kebutuhan.
- Unduh Angular JS di situs resminya.
- Unduh ngCordova di situs resminya.
Saya asumsikan pembaca sudah mengunduh dan menginstal Intel XDK-nya. Bagi yang belum, cara menginstal Intel XDK cukup mudah karena disediakan wizard untuk membantu proses instalasi.
Buat Proyek Baru di Intel XDK
[untuk membanut pembelajaran, source code aplikasinya bisa diunduh di tautan ini]
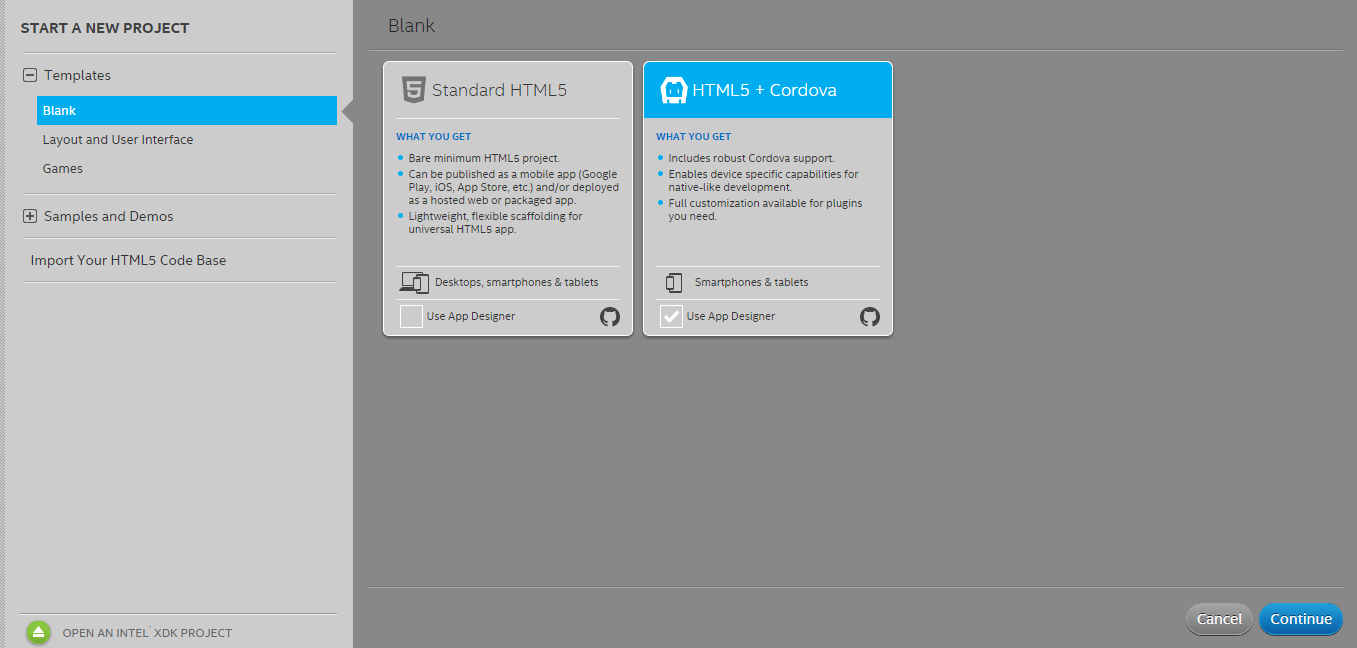
Silahkan buka aplikasi Intel XDK yang sudah diinstal kemudian buat proyek baru, pilih template proyeknya yang HTML5 + Cordova. Jangan lupa untuk mencentang boks Use App Designer untuk membantu memudahkan kita dalam membuat tampilan aplikasi di Intel XDK.

Klik tombol Continue dan lalu isi nama proyek yang akan dibuat. Pada proyek ini saya beri nama QR-CodeScanner. Silahkan beri nama sesuai keinginan masing-masing.
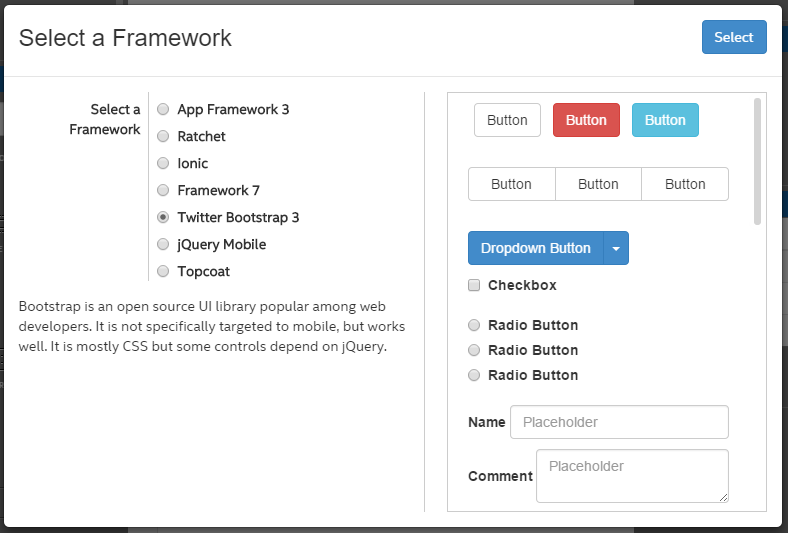
Kemudian akan ada pilihan untuk memilih jenis framewok apa yang dipakai. Framework ini akan berpengaruuh pada seperti apa tampilan komponen-komponen pada aplikasi kita seperti komponen button, dropdown, dan lain-lain. Pilihlah sesuai keinginan, saya sendiri di artikel ini memilih menggunakan framework Twitter Bootstrap 3.

Struktur Proyek di Intel XDK
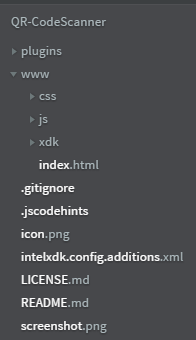
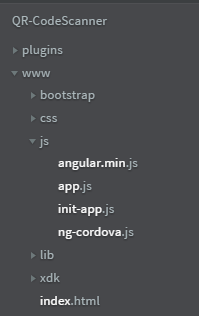
Setelah kita membuat proyek baru di Intel XDK, ada bagusnya kita pelajari terlebih dahulu tentang struktur proyek di Intel XDK seperti di bawah ini:

index.html merupakan tampilan utama yang muncul ketika membuka aplikasi. Karena kita akan membuat aplikasi yang hanya satu halaman atau satu tampilan saja, kita dapat asumsikan halaman utama pada proyek ini adalah index.html.
Membuat Tampilan Aplikasi
Setelah membuat proyek baru dengan template HTML5 + Cordova, sekarang kita mulai mendesain tampilan untuk aplikasinya. Yang akan kita butuhkan adalah komponen button sebagai tombol untuk mulai memindai atau membaca kode QR, dan komponen list view untuk menampilkan format kode QR dan hasil dari pemindaian.
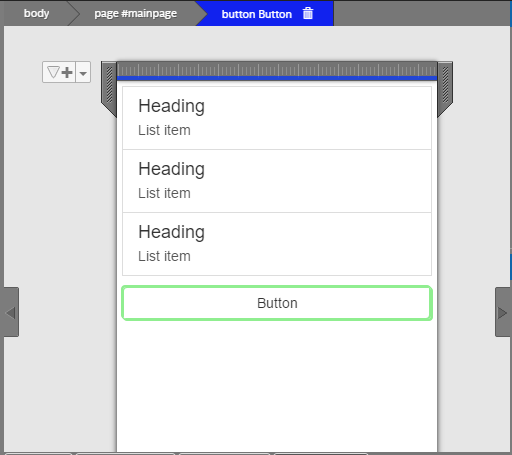
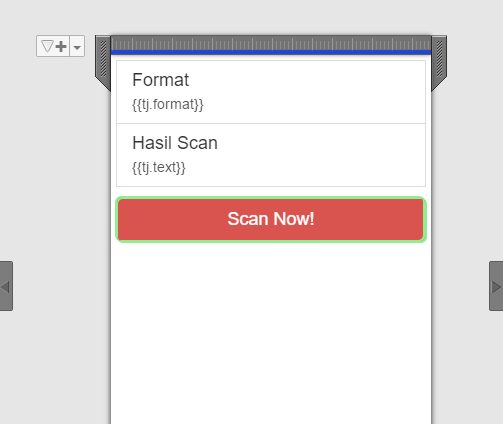
Klik dan seret komponen List View yang berada di Organization pada tab Controls ke halaman utama (index.html). Di bawahnya kita tambahkan komponen Button sehingga hasilnya akan seperti gambar di bawah ini.

Setelah tampilan sudah seperti itu, kita akan memodifikasi komponen list view dan button di atas. Pada list view akan kita hapus satu item-nya sehingga tersisa dua dan diubah teksnya menjadi “Format” dan “Hasil Scan“. Cara mengubahnya yaitu dengan mengubah koding di index.html seperti di bawah ini:
<a class="list-group-item allow-badge widget uib_w_2"
data-uib="twitter%20bootstrap/list_item" data-ver="1">
<h4 class="list-group-item-heading">Format</h4>
<p class="list-group-item-text">{{tj.format}}</p>
</a>
<a class="list-group-item allow-badge widget uib_w_3"
data-uib="twitter%20bootstrap/list_item" data-ver="1">
<h4 class="list-group-item-heading">Hasil Scan</h4>
<p class="list-group-item-text">{{tj.text}}</p>
</a>
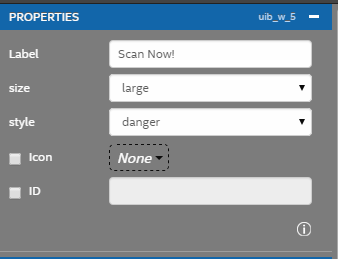
Kemudian untuk merubah button–nya, klik pada komponen button-nya dan kemudian pada bagian Properties isi seperti gambar di bawah ini.

Setelah mengikuti tahapan ini maka proses pembuatan tampilan untuk aplikasi ini sudah selesai. Hasilnya terlihat seperti gambar di bawah ini:

Impor Angular JS dan ngCordova ke Dalam Proyek
Setelah menyelesaikan tampilan untuk aplikasi, sekarang kita harus mengimpor Angular JS dan ngCordova yang sudah diunduh ke proyek kita dengan cara mengkopi file angular.min.js dan file ng-cordova.js pada folder ng-cordova-master/dist/ ke folder www/js/ yang terletak dalam proyek kita.
Lihat gambar di bawah ini untuk hasil impornya:

Menambahkan Angular JS dan ngCordova ke index.html
Setelah berhasil mengimpor file Angular JS dan ngCordova, kemudian kita harus menambahkan koding di index.html agar aplikasi kita bisa menggunakan Angular JS dan ngCordova.
Silahkan buka file index.html pada Intel XDK dan kemudian tambahkan kode di bawah ini:
<script src="cordova.js" id="xdkJScordova_"></script> <script src="js/angular.min.js"></script> <script src="js/ng-cordova.js"></script> <script src="js/app.js"></script>
Kemudian pada bagian tag <body> tambahkan directive Angular JS seperti di bawah ini. Ini menunjukan custom directive dan controller pada Angular JS sehingga kodingan di dalam tag <body></body> bisa menggunakan Angular JS.
<body ng-app="MyApp" ng-controller="MyCtrl">
Menambahkan Plugin Barcode Scanner
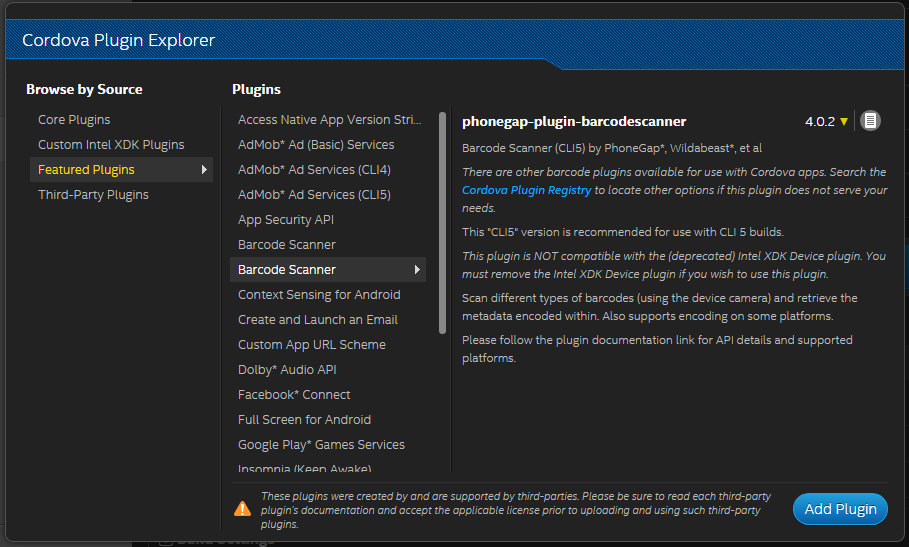
Untuk menambahkan plugin pada proyek, pilih menu proyek di Intel XDK kemudian buka tab Cordova Hybrid Mobile Apps Setting dan pilih Plugin Management kemudian pilih Add Plugin to this Project. Pada Cordova Plugin Explorer, silahkan pilih Featured Plugins dan instal plugin Barcode Scanner. Maka akan muncul tampilan seperti ini:

Instal ngCordova Pada app.js
Setelah menambahkan kode pada index.html dan meinginstal plugin Barcode Scanner, sekarang kita akan melakukan instal atau menginjek ngCordova ke app.js yang ada di folder www/js/ pada proyek kita. Caranya cukup mudah karena kita hanya perlu menuliskan satu baris kode pada app.js seperti dibawah ini.
var app = angular.module('MyApp',['ngCordova'])
Finishing
Untuk mendapatkan hasil seperti pada video yang ada di awal artikel ini, tambahkan koding di bawah ini pada file app.js:
var app = angular.module('MyApp',['ngCordova'])
app.controller('MyCtrl', function($scope, $cordovaBarcodeScanner, $filter, $window) {
$scope.ver = false;
$scope.scanner = function(){
$scope.ver = false;
document.addEventListener("deviceready", function () {
$cordovaBarcodeScanner.scan().then(function(barcodeData){
var limite = $filter('limitTo')(barcodeData.text, 4);
if(limite === "http" || limite === "HTTP"){
$window.open(barcodeData.text,'_system');
$scope.ver = false;
}else{
$scope.tj = barcodeData;
$scope.ver = true;
}
}, function(error) {
$scope.ver = false;
});
}, false);
}
$scope.scanner();
});
Setelah melengkapi kodingan seperti di atas, kemudian tambahkan kodingan baru pada index.html seperti di bawah ini:
<div class="upage vertical-col left" id="mainpage">
<div class="list-group widget uib_w_1 d-margins" data-uib="twitter%20bootstrap/list_group" data-ver="1" ng-show="ver">
<a class="list-group-item allow-badge widget uib_w_2" data-uib="twitter%20bootstrap/list_item" data-ver="1">
<h4 class="list-group-item-heading">Format</h4>
<p class="list-group-item-text">{{tj.format}}</p>
</a>
<a class="list-group-item allow-badge widget uib_w_3" data-uib="twitter%20bootstrap/list_item" data-ver="1">
<h4 class="list-group-item-heading">Hasil Scan</h4>
<p class="list-group-item-text">{{tj.text}}</p>
</a>
</div>
<button class="btn widget uib_w_5 d-margins btn-lg btn-danger" data-uib="twitter%20bootstrap/button" data-ver="1" ng-click="scanner()">Scan Now!</button>
</div>
Ng-show=”ver” ini mengacu pada fungsi $scope.ver dan ng-click=”scanner()” berfungsi untuk memanggil fungsi scanner() ketika tombol di klik.
Build Aplikasi di Intel XDK
Sekarang saatnya kita menyelesaikan tahap akhir pengembangan aplikasi kita agar aplikasinya dapat diinstal di perangkat Android, iPhone, dan lain-lain yaitu tahapan build.
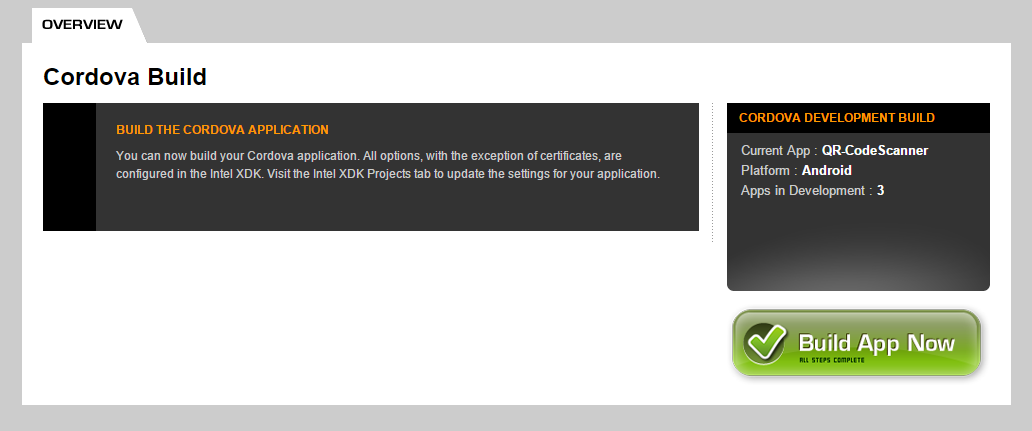
Pada Intel XDK, pilih menu Build yang ada di pojok kanan atas. Proses build pada artikel ini ditujukan untuk platform Android. Pembaca bisa bereksperimen sendiri jika ingin membuat aplikasinya untuk platform lain seperti iOS, Windows 8, Windows Phone 8.1, dan Crosswalk for Android.
Pada contoh ini, klik tombol Build aplikasi Android. Proses ini akan menghubungkan proyek kita ke build server Intel XDK. Proses ini memerlukan koneksi internet di komputer yang kita gunakan. Setelah itu maka akan muncul tampilan seperti berikut:

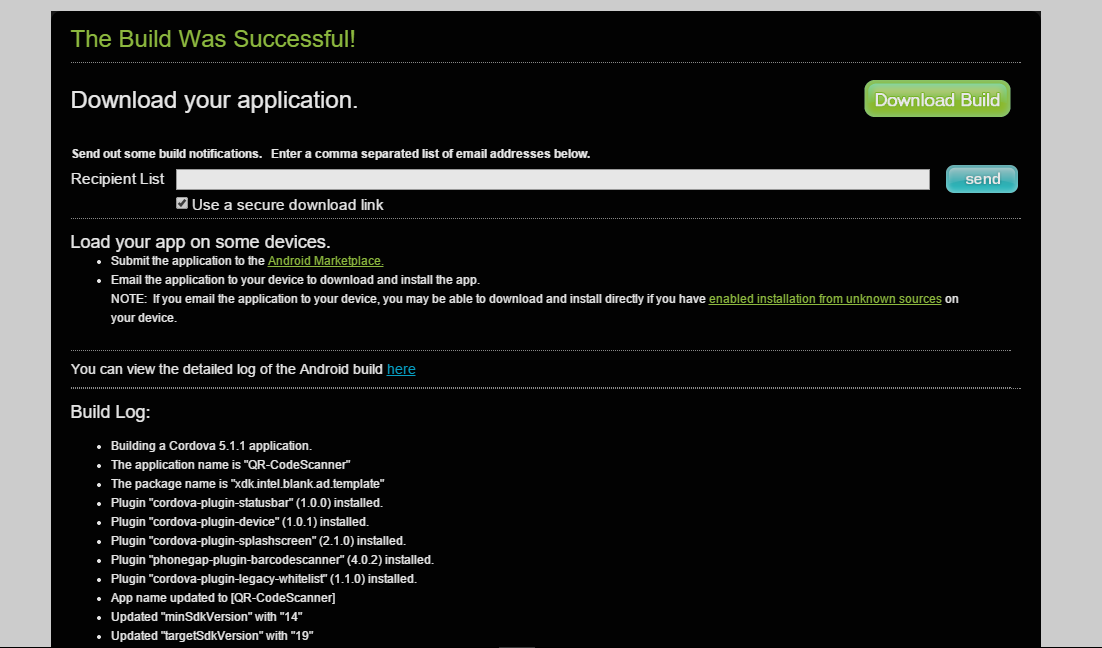
Setelah muncul tampilan seperti di atas silahkan, klik tombol Build App Now. Akan terjadi proses building atau pembuatan file .apk aplikasi pembaca kode QR kita. Setelah selesai prosesnya, file .apk bisa kita unduh secara langsung dengan mengklik tombol Download Build.
Jika ingin file .apk diunduh melalui email, bisa dilakukan dengan cara memasukan email kita pada kolom Recipient List kemudian klik tombol Send. Nantinya akan ada email masuk yang berisi tautan untuk mengunduh file ,apk yang sudah kita build tadi dan file .apk pun siap untuk diinstal di perangkat Android kita.

Yak itu saja langkah-langkah untuk membuat aplikasi QR Code Android sederhana, mudah bukan? Jika ada yang bingung atau ingin ditanyakan, silahkan mengisi kolom komentar.
* Artikel ini adalah hasil kerja sama dengan Intel Developer Zone.