
* Artikel ini adalah rangkaian dari tutorial Android Studio, untuk melihat tutorial Android Studio lainnya bisa mengklik tautan ini
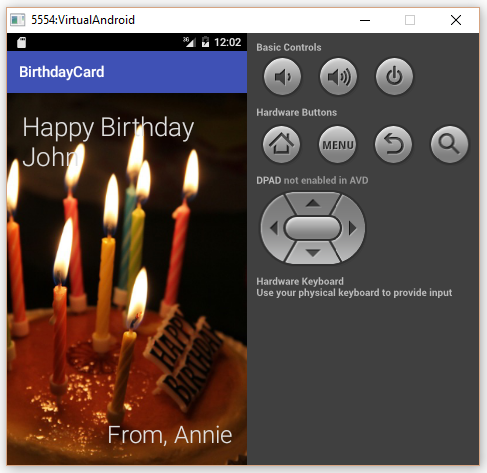
Pada tulisan kali ini saya akan memberikan contoh membuat layout untuk aplikasi Android menggunakan Android Studio. Sebagai contoh, kita akan membuat aplikasi yang menampilan ucapan selamat ulang tahun untuk keluarga atau pasangan. Di bawah ini merupakan tampilan aplikasi kartu ulang tahun yang akan dibuat.

Untuk membuat aplikasi seperti tampilan di atas, silahkan buat proyek baru pada Android Studio dengan nama BirthdayCard, atau berikan nama proyek sesuai keinginan. Buka Android Studio, klik File – New Project isi Application Name dengan nama BirthdayCard dan Company Domain dengan teknojurnal.com. Pada jendela Activity silahkan pilih Empty Activity.
Setelah berhasil membuat proyek, silahkan buka file activity_main.xml yang terletak pada direktori proyek /res/layout/activity_main.xml. Pada layout ini, kita akan membuat tampilan dengan menambahkan dua TextView dan satu ImageView. TextView ini akan menampilkan ucapan ulang tahun dari orang tertentu. Sementara, ImageView akan menjadi background yang menarik untuk dilihat.
Sebelum menambahkan kodingan XML, silahkan unduh gambar yang akan dijadikan hiasan pada aplikasi BirthdayCard. Setelah memilih gambar yang diinginkan, silahkan pindahkan gambar tersebut pada direktori BirthdayCard\app\src\main\res\drawable pada proyek yang sedang dibuat.

Setelah itu, silahkan tambahkan kodingan di bawah ini pada activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="oc.startup.ra.birthdaycard.MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/cake" />
<TextView
android:id="@+id/happy_birthday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="34sp"
android:fontFamily="sans-serif-light"
android:textColor="#E0E0E0"
android:padding="20dp"
android:text="@string/ucao" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:fontFamily="sans-serif-light"
android:textSize="32sp"
android:textColor="#E0E0E0"
android:padding="20dp"
android:text="From, Annie" />
</RelativeLayout>
Pada tampilan BirthdayCard, memiliki dua TextView dan satu ImageView. Untuk menampilkan gambar yang sudah ada di dalam folder drawable menggunakan kodingan seperti di bawah ini.
android:src="@drawable/cake"
Gambar dengan nama cake akan ditampilan pada ImageView. Untuk mengatur tipe skala gambar yang ditampilkan, silahkan ikuti kodingan di bawah ini.
android:scaleType="centerCrop
Selain centerCrop, kita juga dapat memilih tipe lain seperti center, fitEnd, matrix, centerInside, fitCenter, fitStart dan fixXY. Silahkan gunakan tipe skala sesuai kebutuhan gambar yang ingin ditampilan.
Sedangkan untuk TextView, dapat kita lihat huruf nya menggunakan sans-serif-light, ukuran hurufnya besar, dan warna huruf nya tidak hitam. Untuk mengatur dan mengganti huruf bisa menggunakan kodingan di bawah ini
android:fontFamily="sans-serif-light"
Untuk mengubah ukuran huruf menggunakan atribut di bawah ini
android:textSize="32sp"
Untuk mengatur warna huruf menggunakan atribut di bawah ini
android:textColor="#E0E0E0"
Pemberian warna menggunakan kode, silahkan pembaca melihat daftar kode warna dengan mengunjungi tautan ini.
Pada TextView dengan teks yang berisi “From, Annie”, untuk mengatur letak TextView agar berada di bawah dan disebelah kanan menggunakan kodingan seperti di bawah ini.
android:layout_alignParentRight="true" android:layout_alignParentBottom="true"
Silahkan bagi pembaca untuk lebih mengeksplorasi sesuai keinginan. Jika telah selesai, silahkan jalankan aplikasi yang sudah dibuat menggunakan emulator Android atau langsung dijalankan pada perangkat Android.
Silahkan unduh kode sumber BirthdayCard pada tautan ini.
* Artikel ini adalah rangkaian dari tutorial Android Studio, untuk melihat tutorial Android Studio lainnya bisa mengklik tautan ini