Bagi pengguna blogger tentunya ingin setiap postingnya bisa dibaca banyak orang. Salah satu caranya adalah memanfaatkan fungsi Twitter API untuk melakukan sebuah Re-Tweet di account twitter anda yang nantinya akan bisa dibaca pada semua followers anda.
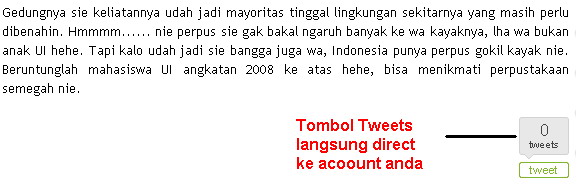
Berikut adalah contoh dari penggunaan tombol retweet di blogger :

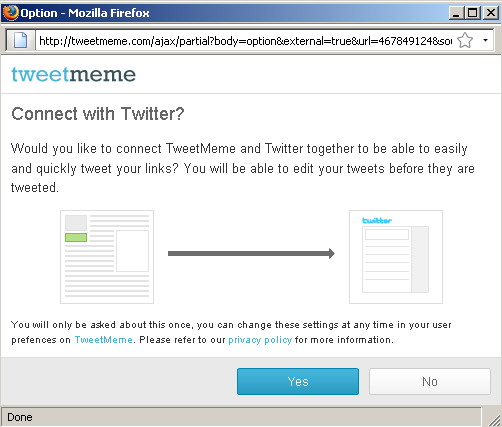
Setelah kita klik maka akan muncul halaman seperti dibawah ini untuk mengkonfirmasi koneksi ke twitter.
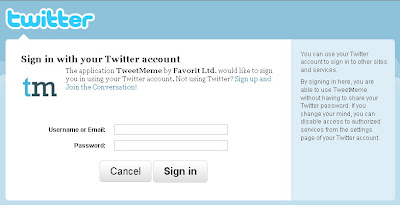
 Setelah melakukan koneksi maka akan muncul permintaan autentikasi dari twitter menggunakan oAuth. hal ini diperlukan untuk mempost secara otomatis ke account anda
Setelah melakukan koneksi maka akan muncul permintaan autentikasi dari twitter menggunakan oAuth. hal ini diperlukan untuk mempost secara otomatis ke account anda
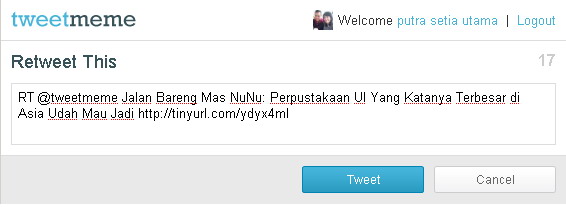
 Kemudian anda akan disuguhkan halamn untuk melakukan tweet di account twitter anda seperti pada gambar berikut.
Kemudian anda akan disuguhkan halamn untuk melakukan tweet di account twitter anda seperti pada gambar berikut.
 Setelah melewati proses ini maka judul artikel akan mucul di timelin twitter anda diikuti dengan mini link yang akan merujuk ke halaman artikel blogger anda.
Setelah melewati proses ini maka judul artikel akan mucul di timelin twitter anda diikuti dengan mini link yang akan merujuk ke halaman artikel blogger anda.
Untuk menambahkan button seperti yang telah dijelaskna maka langkah – langkahnya adalah sebagai berikut :
1. Login dan masuk ke halaman admin blogger anda.
2. Kemudian pergi ke munu Tata Letak > Edit HTML
3. Check pada Expand Template Widget
4. Kemudian pada editor html nya pergi ke bagian
<data:post.body/>
dan copy paste kode berikut dibawah <data:post.body/>
<div style=’float:right; margin-left:10px;’>
<script type=’text/javascript’>
tweetmeme_url = '<data:post.url/>';
</script>
<script src=’http://tweetmeme.com/i/scripts/button.js’ type=’text/javascript’> </script>
</div>
5. Kemudian simpan template dan lihat blog anda maka akan muncul twitter button di bawah artikel anda…
NB : untuk contoh blog yang telah menggunakan fitur ini bisa kunjungi di http://masnunu.kapta.us/
selamat mencoba….