
AngularJS, sebuah front-end framework untuk JavaScript yang dikembangkan oleh Google, belakangan ini sedang sering dibicarakan di kalangan developer. Tutorial AngularJS di artikel ini akan membantumu dalam memahami seputar AngularJS.
AngularJS mempunyai fitur-fitur yang sangat kuat sehingga proses pengembangan aplikasi bisa menjadi jauh lebih singkat dan juga sangat mudah dipelajari. Framework AngularJS ini menjadikan kode Javascript lebih terstruktur karena AngularJS menerapkan pola MVC pada aplikasi yang akan kita kembangkan.
Beberapa contoh situs atau aplikasi yang dibuat menggunakan AngularJS di antaranya adalah Youtube for PS3, Netflix, Weather.com dan lainnya. Lengkapnya bisa dilihat pada situs ini.
Untuk mengimplementasikan AngularJS, kita perlu menggunakan directive pada aplikasi web kita. Bagi yang belum tahu, directive merupakan penanda pada elemen DOM (Document Object Model) seperti atribut, nama elemen, atau kelas CSS (Cascading Style Sheet).
Tutorial AngularJS
Sebagai contoh penggunaan AngularJS di artikel ini, kita akan membuat aplikasi web sederhana seperti video di bawah ini:
Untuk membuat aplikasi web seperti video di atas menggunakan AngularJS, ikuti tahapan berikut:
- Unduh terlebih dahulu framework AngularJS di halaman web angularjs.org. Untuk lebih memudahkan pengunduhan, unduh AngularJS dalam bentuk Zip.
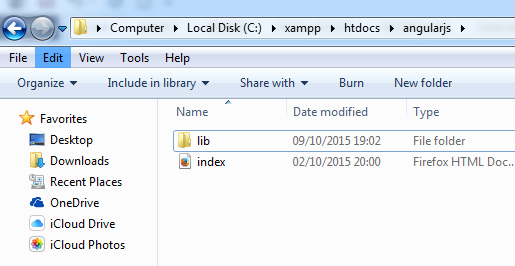
- Setelah proses pengunduhan selesai, ekstrak file-nya di mana saja. Di contoh ini saya mengekstraknya di folder C:/xampp/htdocs/angularjs. Saya asumsikan di komputer pembaca sudah terinstal XAMPP atau sejenis.
- Buat folder baru dengan nama angularjs
- Ubah nama AngularJS yang sudah diunduh dengan nama “lib” kemudian kopi ke folder htdocs/angularjs/
- Kemudian buatlah file .html di dalam folder angularjs dengan nama index.html menggunakan editor teks seperti Notepad++, Sublime Text, atau lainnya.

- Ubah isi file index.html menggunakan aplikasi Sublime Text atau editor teks lainnya.
- Ketik seperti kodingan seperti di bawah ini:
<html data-ng-app> <head> <script src="lib/angular/angular.js"></script> </head> <body> <div> <label>Tulis disini :</label> <input type="text"data-ng-model="hasilTulisan"> <hr> <h1>{{hasilTulisan}} </h1> </div> </body> </html><html data-ng-app> berfungsi agar AngularJS berjalan pada blok elemen di mana directive ng-app ini berada. Pada contoh di atas, ng-app berada pada elemen <html>, artinya semua yang berada pada blok <html> bisa menggunakan AngularJS. ng-app sendiri adalah directive bawaan AngularJS dan {{hasilTulisan}} merupakan data binding expression.
- Untuk melihat hasilnya, buka XAMPP kemudian klik start pada Apache dan MySQL kemudian buka peramban web dan ketik localhost/angularjs. Hasilnya akan terlihat seperti di bawah ini:

- Sampai di sini kita sudah mengimplementasikan directive AngularJS pada halaman web kita. Untuk sedikit mempercantik tampilan web, saya tambahkan kode CSS pada file index.html seperti di bawah ini:
<html data-ng-app> <head> <script src="lib/angular/angular.js"></script> <style type="text/css"> .tengah{ position:absolute; margin-left:auto; margin-right:auto; margin-top:auto; margin-bottom:auto; left:0; right:0; top:0; bottom:0; } </style> </head> <body> <div> <label>Tulis disini :</label> <input type="text"data-ng-model="hasilTulisan"> <hr> <h1>{{hasilTulisan}} </h1> </div> </body> </html> - Setelah menambahkan kode CSS, akan terlihat hasilnya seperti gambar di bawah ini.

- Untuk lebih memberikan sedikit sentuhan kita bisa mengganti background dengan warna. Caranya ubah kodingan pada baris ini.
<div class="tengah" style="background-color:white; width:300px; height:300px;" >
- Pada bagian style=”background-color:white; silahkan ganti dengan kode warna hexadecimal yang disukai.
Perbandingan AngularJS dengan JavaScript Biasa
Sepert yang diketahui di tutorial AngularJS ini, kita hanya perlu menulis kodingan seperti di bawah ini untuk mendapatkan hasil yang diinginkan:
<html data-ng-app>
<head>
<script src="lib/angular/angular.js"></script>
</head>
<body>
<div>
<label>Tulis disini :</label>
<input type="text"data-ng-model="hasilTulisan">
<hr>
<h1>{{hasilTulisan}} </h1>
</div>
</body>
</html>
Sekarang bandingkan dengan ketika menggunakan JavaScript biasa untuk mendapatkan hasil yang sama:
<html>
<script>
function displayType(){
var inputKetikan = document.getElementById("ketikan");
var targetKetikan = document.getElementById("hasilketikan");
targetKetikan.innerHTML = inputKetikan.value;
}
</script>
<body>
<textarea id= "ketikan" onkeyup= "displayType()" ></textarea>
<div id= "hasilketikan"></div>
</body>
</html>
Terlihat jelas bukan bahwa membuat kodingan JavaScript menggunakan AngularJS lebih sederhana dibandingkan dengan cara biasa.