
Samsung Gear 2 merupakan perangkat wearable pertama yang menggunakan sistem operasi Tizen. Perangkat ini dapat difungsikan untuk menunjang aktivitas yang terhubung dengan ponsel pintar. Selain itu, Samsung Gear 2 ini telah dijual di Indonesia sehingga membuat beberapa pengembang aplikasi mengembangkan aplikasi di perangkat ini.
Nah bagi pembaca yang baru ingin mengembangkan aplikasi di Samsung Gear 2 ini saya akan memberikan informasi mengenai panduan tampilan antarmuka yang penting untuk diimplementasikan pada aplikasi yang akan dibuat di perangkat ini.
Prinsip Desain Aplikasi Samsung Gear 2
Setiap sistem operasi yang digunakan pada perangkat mobile biasanya memiliki prinsip desainnya masing-masing agar bisa menyeragamkan pengalaman dasar penggunanya. Sama halnya pada Samsung Gear 2, walaupun sistem operasi yang digunakan terbilang baru namun memiliki prinsip desain dasar untuk dijadikan pedoman.
Dalam hal ini Samsung Gear 2 memiliki beberapa prinsip desain aplikasi penting yang terdiri dari informasi sekilas dengan tujuan agar penggunanya nanti dapat melihat inti dari pesan yang dikirim dari ponsel pintarnya karena area layar Samsung Gear 2 yang terbatas, interaksi untuk aplikasi Samsung Gear 2 ini diusahakan dapat dikendalikan dengan gerakan maupun suara serta harus diminimalkan dari sentuhan agar penggunanya bisa fokus terhadap aplikasi.
Selain itu, pengguna nantinya dapat melakukan beberapa pengaturan sederhana langsung di Samsung Gear 2, dan aplikasi yang dibuat untuk Samsung Gear 2 ini sebaiknya dibuat juga di ponsel pintar agar memudahkan perpindahan interaksi yang nyaman antar perangkat.
Dengan prinsip desain aplikasi di Samsung Gear 2 ini diharapkan nantinya pengguna perangkat ini dapat menikmati aplikasi yang dibuat oleh pengembang aplikasi dengan nyaman.

Pedoman Tampilan Antarmuka Aplikasi Samsung Gear 2
Samsung Gear 2 ini dilengkapi dengan satu tombol fisik pada bagi depannya dan menggunakan layar sentuh 1.63 inci dengan resolusi 320 x 320 pixel berteknologi Super AMOLED. Untuk itu pembaca harus menyesuaikan besar dari aplikasi yang dibuat agar sesuai dengan layar Samsung Gear 2.
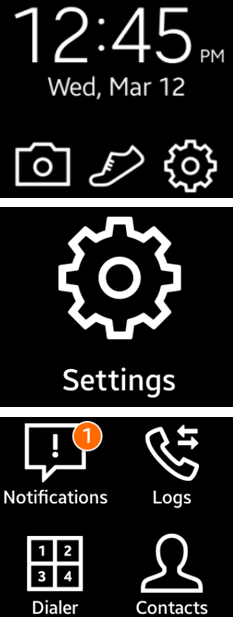
Tampilan dari Samsung Gear 2 ini secara utama menggunakan tema gelap dengan warna putih untuk icon dan teks aplikasi karena apabila pengguna mengganti gambar latar belakang di Samsung Gear 2 maka icon dan teks masih dapat dilihat.
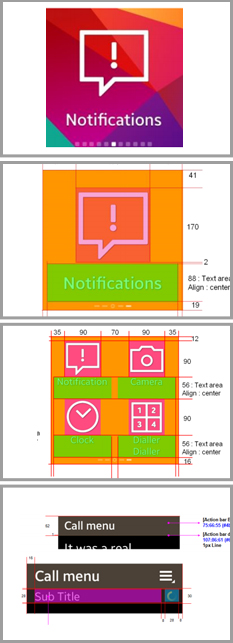
Untuk icon aplikasi yang dibuat harus mengikuti jarak yang ditentukan pedoman dari Samsung dan dipastikan enak dilihat walaupun Samsung Gear 2 diganti gambar latar belakangnya. Selain itu, Samsung menyarankan icon aplikasi yang dibuat tampak sederhana dan halus. Icon aplikasi ini terdiri dari ukuran besar (170×170 pixel) dan kecil (90 x 90 pixel).
Warna tema utama dari Samsung Gear 2 ini terdiri dari hitam dan oranye sehingga teks maupun gambar yang ditempatkan pada aplikasi disarankan berwarna putih. Selain itu, pembaca harus menyesuaikan jarak teks agar enak dilihat oleh pengguna dan huruf yang digunakan untuk aplikasi pada Samsung Gear 2 ini menggunakan Samsung Sans Family.

Pedoman Aset Samsung Gear 2
Dalam sebuah aplikasi yang dibuat pada Samsung Gear 2 ini pembaca harus memiliki aset penting yang akan muncul ketika aplikasi digunakan. Untuk itu saya akan menyajikan informasi mengenai aset penting tersebut di bawah ini.

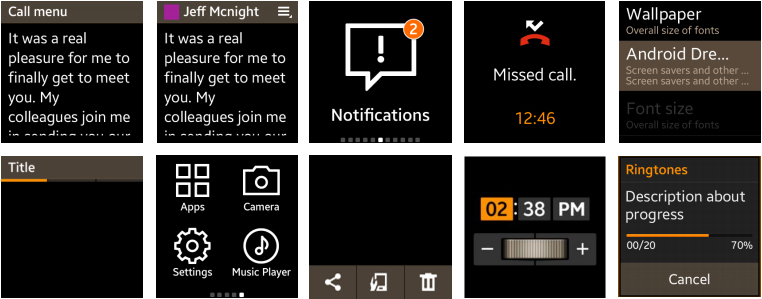
“Header “ ini merupakan aset yang terdiri dengan tulisan penting beserta icon untuk mendeskripsikan isi dari halaman aplikasi yang sedang dijalankan. Untuk “Header” yang memiliki tombol ini dinamakan “Action bar” dengan tombol yang biasanya berada di bagian kanan atas aplikasi. Dan “Card View” adalah aset yang muncul secara penuh di layar Samsung Gear 2 dengan memberikan informasi penting atau untuk melakukan pengaturan perangkat.
“Swipe View” adalah aset yang mendukung banyak halaman pada aplikasi dan untuk mengakses setiap halaman hanya dengan menggeser menggunakan jari . Sedangkan “List” memungkinkan aplikasi memunculkan beberapa daftar yang dapat dipilih oleh penggunanya, dan “Button” merupakan aset tombol untuk membantu fungsi dari aplikasi yang biasanya ditempatkan pada bagian sisi aplikasi.
Selain itu, “Date and Time Selection”merupakan aset yang memudahkan aplikasi dapat terintegrasi dengan tanggal dan waktu, dan “Pop-up” merupakan aset yang biasanya digunakan pada gadget untuk menandakan berbagai macam hal penting seperti informasi, konfirmasi, peringatan, proses, dan perkembangan.
Ini merupakan penjelasan singkat mengenai pedoman tampilan antarmuka aplikasi yang dibuat untuk perangkat Samsung Gear 2. Jika pembaca ingin mengetahui lebih lengkap mengenai pedoman tampilan antarmuka dan cara pembuatan aplikasi Samsung Gear 2 ini dapat mengunjungi situs resminya Samsung Developer.