Beberapa waktu lalu Google telah mengumumkan kehadiran sistem operasi terbarunya Android versi 5.0 Lollipop. Bisa dibilang Android versi terbaru ini memiliki perbedaan cukup mencolok dibandingkan seri sebelumnya. Salah satu perbedaan yang menarik dalam segi hal desain tampilan antarmuka yang menggunakan Material Design.
Material Design ini sendiri merupakan bahasa visual yang dikembangkan oleh Google dengan mengambil prinsip-prinsip desain klasik yang baik berdasarkan ilmu pengetahuan untuk membuat pengalaman penggunaan perangkat yang lebih alami dan nyaman oleh mata. Untuk itu saya akan memberikan informasi mengenai prinsip tampilan antarmuka dari Material Design yang diterapkan pada Android 5.0 Lollipop.
Material adalah Metafora
Ini merupakan prinsip paling mendasar dari tampilan antarmuka Material Design yang diterapkan pada Android Lollipop. Permukaan dan tepi material pada sebuah antarmuka akan memberikan isyarat visual yang didasarkan pada realitas dengan hal yang nyata terjadi. Penggunaan atribut yang familiar digunakan akan membantu pengguna dengan cepat memahami penggunaan dari tampilan antarmuka sistem operasi maupun aplikasi.
Namun dalam hal ini material tidak boleh bertentangan dengan ilmu pengetahuan sehingga harus dipikirkan mulai dari dasar cahaya, permukaan, dan gerakan yang terjadi selama perangkat digunakan. Karena itu adalah kunci untuk menyampaikan bagaimana benda bergerak, berinteraksi, dan ada di ruang dalam hubungan satu sama lain. Pencahayaan yang realistis menunjukkan lapisan, membagi ruang, dan menunjukkan bagian yang bergerak.

Berani, Grafis, Disengaja
Dalam membuat tampilan antarmuka, Google memperhatikan unsur-unsur dasar dari desain cetak yang nyata mulai dari desain tipografi, grid, ruang, skala, warna, dan penggunaan visual. Unsur-unsur ini tidak hanya digunakan untuk membuat mata pengguna nyaman namun harus menciptakan hirarki, makna, dan fokus.
Pilihan warna yang disengaja, detail gambar dari tepi hingga tepi, skala besar tipografi, serta ruang putih disengaja membuat antarmuka berani dan grafis yang memudahkan pengguna dalam pengalaman menggunakan sistem operasi Android.
Penekanan pada hal yang dilakukan oleh pengguna membuat fungsionalitas inti menjadi jelas dan memberikan petunjuk bagi pengguna untuk memahami langkah yang akan dilakukan ketika membuka sebuah menu maupun aplikasi.
Animasi
Biasanya ketika seseorang memberikan gaya kepada sebuah benda maka akan terjadi gerakan baik itu bergerak secara vertikal, horizontal, melengkung, atau memantul. Hal ini yang dicoba diterapkan pada animasi di Material Design dimana animasi harus bergerak seolah-olah alami seperti pada gerakan benda di dunia nyata.
Dengan animasi tersebut tentunya seseorang akan mengalami pengalaman yang nyaman ketika sedang terjadi animasi baik pada menu maupun aplikasi. Sebaliknya animasi yang muncul secara tiba-tiba dan berhenti atau melakukan perubahan yang cepat dalam arah munculnya akan memberikan kesan yang tidak wajar dan dapat menjadi gangguan yang tidak menyenangkan bagi pengguna.
Animasi yang ditampilkan harus memiliki interaksi responsif dalam membangun kepercayaan pengguna. Karena ketika pengguna menggunakan sebuah aplikasi dan merasa bahwa aplikasi tersebut memiliki interaksi yang mudah dan responsif akan membuatnya merasa nyaman.

Animasi Menu Android Lollipop
Tentunya interaksi responsif ini bisa meliputi ketika sebuah menu, tombol, atau aplikasi sedang disentuh. Selain itu, perlu diperhatikan datangnya arah animasi dari sudut terbaik yang aka membuat pengguna menjadi nyaman.
salah satu bagian penting dari animasi adalah transisi. Bagian ini yang membuat pengguna untuk memusatkan perhatian mereka dalam sebuah aplikasi sehingga animasi harus dibuat secara efektif agar dapat memandu perhatian pengguna dan fokus terhadap fitur dari aplikasi. Prinsipnya animasi tidak hanya harus terlihat cantik, namun tetap dapat mencapai tujuan fungsional aplikasi.
Animasi bisa terdapat dalam semua komponen dari sebuah aplikasi dan pada bermacam skala di setiap elemen. Tentunya semua elemen harus bekerja sama agar dapat menghasilkan pengalaman yang mulus bagi pengguna dan fungsionalitas yang indah.
Gaya

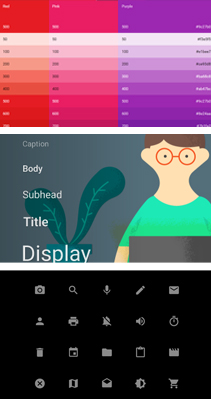
Warna merupakan salah satu bagian terpenting dalam hal tampilan antarmuka karena itulah pihak Google mencoba menampilkan warna-warna yang menarik namun tidak membuat mata lelah dan enak untuk dipandang.
Dalam hal ini Google mencoba untuk memperkenalkan warna berani yang bisa diterima oleh pengguna aplikasi. Selain itu, desain yang dihadirkan dengan menekankan warna bayangan sehingga tampilan akan tampak seperti susunan tampilan nyata.
Selain warna, tipografi pun menjadi pertimbangan dalam sebuah tampilan baik antarmuka ataupun aplikasi. Jenis huruf utama yang digunakan oleh Android hingga saat ini adalah Roboto. Bisa dibilang jenis huruf ini menjadi standar di platform Android sejak versi Ice Cream Sandwich.
Untuk versi Android Lollipop, jenis huruf Roboto telah disempurnakan agar dapat bekerja pada aturan yang lebih luas dari platform yang didukung sehingga Roboto menjadi sedikit lebih lebar dan bulat pada versi terbarunya agar dapat memberikan kejelasan dan membuatnya lebih optimis saat dilihat oleh pengguna.
Huruf ini memiliki aturan dasar dengan skala tipografi mulai dari ukuran 12, 14, 16, 20, dan 34. Tentunya dengan ukuran dan jenis huruf yang telah ditentukan ini akan membuat menu maupun aplikasi memiliki tata letak yang baik sehingga penggunanya dapat melihat dengan baik pesan yang ingin disampaikan dengan jelas.
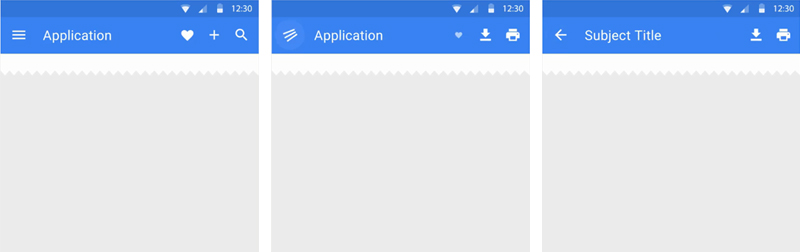
Biasanya sebuah menu, aplikasi, maupun sistem operasi memiliki sebuah icon agar dapat melambangkan perintah, berkas, perangkat, direktori, atau lainnya. Dengan adanya icon ini akan membuat penjelasan terhadap menu maupun aplikasi akan lebih ringkas dan dikemas dengan menarik.
Untuk icon pada Android versi Lollipop ini bentuk, ukuran, proporsi dibuat simetris dan memiliki konsistensi bentuk agar dapat memberikan kualitas yang baik namun tetap menjaga icon berbentuk sederhana.

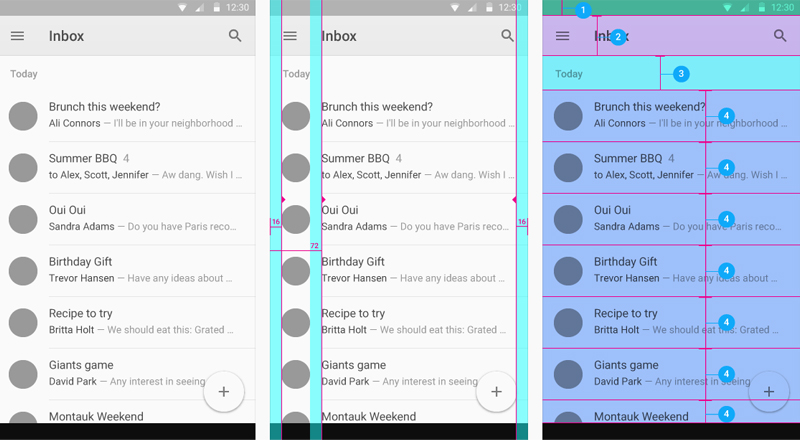
Tata Ruang
Pada umumnya Material Design ini menggunakan pedoman yang berasal dari dunia desain cetak. Tata Letak dirancang untuk skala ukuran layar yang berbeda baik itu pada perangkat ponsel pintar, tablet, maupun laptop.
Pedoman tatak letak ini mendorong sebuah aplikasi untuk memiliki tampilan yang konsisten dengan menggunakan unsur-unsur yang sama baik itu visual, grid, struktural, dan aturan jarak yang umumnya diterapkan pada seluruh platform dan ukuran layar.
Konsistensi yang visual dan struktural membuat lingkungan yang dapat dikenali di seluruh produk yang digunakan dan memberikan penggunanya keakraban dan kenyaman saat menjelajahi aplikasi.
Dalam Material Design, setiap pixel ditarik oleh sebuah aplikasi berada pada selembar kertas. Kertas memiliki warna latar belakang datar dan dapat menjadi ukuran untuk melayani berbagai tujuan. Sebuah tata letak yang khas terdiri dari beberapa lembar kertas.